typescript 定义对象
- 行业动态
- 2024-04-15
- 2014
在 TypeScript 中,可以使用接口(Interface)来定义对象,接口是一种代码规范,用于描述对象的形状、属性和方法,下面是一个详细的示例:

1、使用接口定义对象的形状
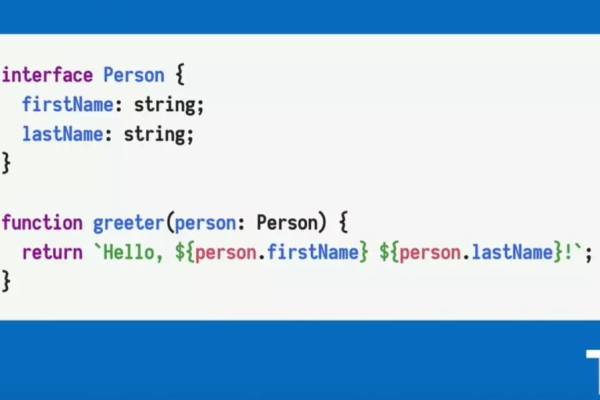
interface Person {
firstName: string;
lastName: string;
age: number;
sayHello: () => void;
}
在这个示例中,我们定义了一个名为 Person 的接口,它包含四个属性:firstName(字符串类型)、lastName(字符串类型)、age(数字类型)和 sayHello(无返回值的函数类型)。
2、实现接口
要实现一个接口,需要创建一个类,并确保类的属性和方法与接口定义相匹配。
class Student implements Person {
firstName: string;
lastName: string;
age: number;
constructor(firstName: string, lastName: string, age: number) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}
sayHello(): void {
console.log(Hello, my name is ${this.firstName} ${this.lastName} and I am ${this.age} years old.);
}
}
在这个示例中,我们创建了一个名为 Student 的类,它实现了 Person 接口,我们为类添加了与接口定义相匹配的属性和方法,注意,我们还需要为类的属性提供类型注解。
3、使用接口创建对象实例
现在,我们可以使用 Student 类创建对象实例,并确保它们具有正确的属性和方法:
const student = new Student("John", "Doe", 20);
student.sayHello(); // 输出 "Hello, my name is John Doe and I am 20 years old."
通过使用接口,我们可以确保对象具有正确的形状和行为,这有助于提高代码的可读性和可维护性。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/288618.html