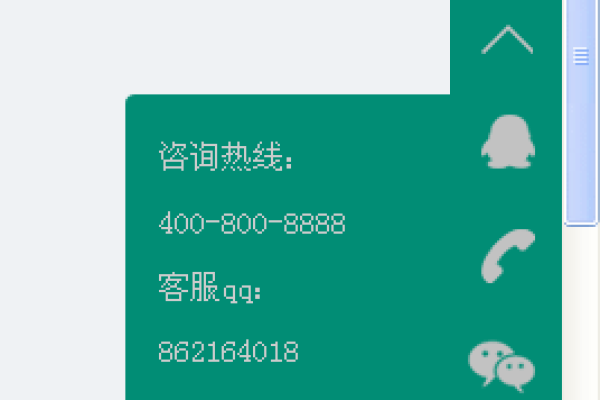
jquery浮动在线客服代码怎么安装
- 行业动态
- 2024-03-22
- 4358
要安装jQuery浮动在线客服代码,您需要按照以下步骤操作:

1、确保您的网站已经引入了jQuery库,如果没有,请在网站的<head>标签内添加以下代码:
<script src="https://code.jquery.com/jquery3.6.0.min.js"></script>
2、接下来,下载一个jQuery浮动在线客服插件,这里我们以“floatingchat”为例,您可以从GitHub上找到这个插件的源代码:https://github.com/seanroyds/floatingchat
3、将下载的插件文件解压到您的项目文件夹中。
4、在您的HTML文件中,创建一个用于显示浮动在线客服的容器。
<div id="floatingchat">
<div >在线客服</div>
<div >
<div ></div>
<input type="text" placeholder="请输入消息...">
<button >发送</button>
</div>
</div>
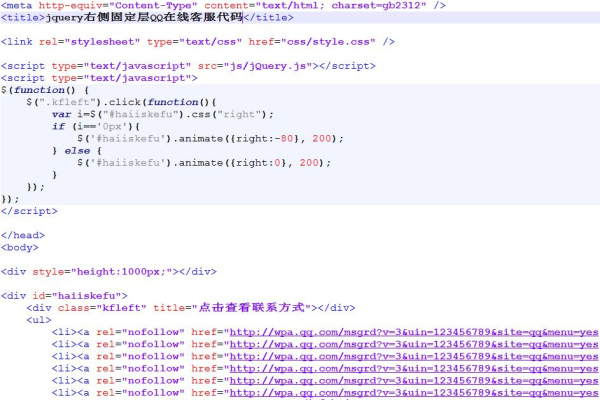
5、在项目的JavaScript文件夹中,创建一个名为floatingchat.js的文件,将下载的插件中的floatingchat.js文件复制到这个新创建的文件中。
6、在floatingchat.js文件中,初始化浮动在线客服插件。
$(function() {
var chat = new FloatingChat($('#floatingchat'), {
onMessage: function(message) {
// 处理收到的消息,例如将其显示在聊天窗口中
$(this).find('.messages').append('<p>' + message + '</p>');
},
onClose: function() {
// 处理聊天窗口关闭事件,例如重新打开聊天窗口
$(this).fadeIn();
}
});
});
7、现在,您可以在浏览器中查看浮动在线客服的效果了,如果您想要自定义浮动在线客服的样式,可以在CSS文件中添加相应的样式规则。
#floatingchat {
position: fixed;
bottom: 20px;
right: 20px;
width: 300px;
height: 400px;
backgroundcolor: #f9f9f9;
border: 1px solid #ccc;
boxshadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
8、如果需要,您还可以为浮动在线客服添加一些交互功能,例如点击聊天窗口外部关闭聊天窗口、发送消息等,这需要您根据具体需求修改插件的源代码或者编写自己的JavaScript代码来实现。
至此,您已经成功安装并配置了jQuery浮动在线客服代码,请注意,这里的示例代码仅用于演示目的,您可能需要根据实际情况对代码进行调整,希望这对您有所帮助!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/288522.html