高防服务器在金融,电商等行业中的关键作用是什么
- 行业动态
- 2024-03-03
- 3
高防服务器通过提供强大的网络防护,确保金融和电商等行业的数据安全和业务连续性,抵御DDoS攻击。
高防服务器在金融、电商等行业中扮演着至关重要的角色,随着互联网技术的飞速发展,网络安全问题日益凸显,尤其是对于金融和电商这些对稳定性和安全性要求极高的行业来说,高防服务器成为了保障业务连续性和数据安全的重要基础设施。
高防服务器的概念
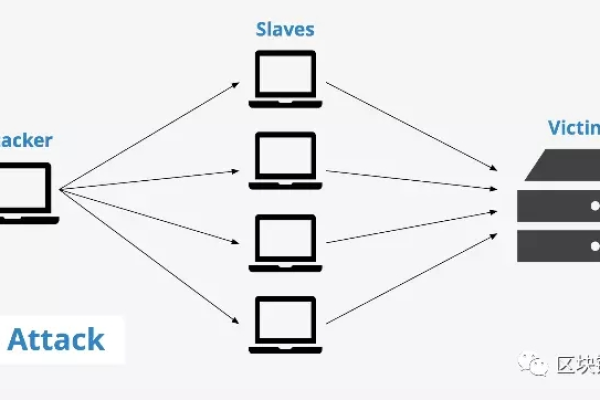
高防服务器是指能够提供高级防御能力的服务器,它通过一系列的安全策略和技术手段,有效抵御网络攻击,如DDoS(分布式拒绝服务)攻击、CC攻击等,高防服务器通常具备大带宽资源、智能防火墙、实时监控和快速响应机制等特点。
高防服务器的关键作用
1、保障业务连续性
金融、电商等行业的业务运营严重依赖于网络的稳定性,一旦遭受DDoS攻击,普通服务器可能会迅速瘫痪,导致业务中断,高防服务器能够吸收大量反面流量,确保合法用户仍能正常访问,从而保证业务的连续性。
2、保护数据安全
数据是金融和电商行业的核心资产,高防服务器通过强大的防御措施,防止破解通过攻击手段窃取或破坏数据,保障用户信息和企业机密的安全。
3、提升用户信任
频繁的网络攻击会严重影响用户体验,甚至导致用户流失,使用高防服务器可以显著降低被攻击的风险,提升网站的稳定性和安全性,从而增强用户对平台的信任度。

4、遵守法律法规
随着网络安全法律法规的日益完善,企业有义务保护用户数据不受侵害,高防服务器帮助企业满足相关法律法规的要求,避免因数据泄露等问题而产生的法律责任。
高防服务器的技术介绍
1、大带宽资源
高防服务器通常拥有较大的带宽资源,这使得它能够在攻击发生时,通过分散流量到更大的带宽上,减轻单个节点的压力。
2、智能防火墙
智能防火墙能够自动识别并拦截反面流量,同时允许正常流量通过,这种智能化的处理方式大大提高了防御效率。
3、实时监控与快速响应

高防服务器通常会配备实时监控系统,一旦检测到异常流量,系统会立即启动预设的应急响应机制,包括流量清洗、路由调整等,以最小的代价抵御攻击。
4、多节点分布式部署
为了进一步提高防御能力,高防服务器往往会采用多节点分布式部署的方式,即使某个节点受到攻击,其他节点仍然可以提供服务,确保整体系统的稳定运行。
相关问题与解答
Q1: 高防服务器能否完全防止所有的网络攻击?
A1: 高防服务器可以显著提高抵御网络攻击的能力,但没有任何安全措施能够完全保证100%的安全,企业还需要结合其他安全措施,如定期的安全审计、数据备份等,来构建多层次的安全防护体系。
Q2: 高防服务器的成本是否非常高?

A2: 相比于普通的服务器,高防服务器由于提供了更多的带宽资源和更高级的安全技术,其成本通常会更高,但对于金融、电商等行业来说,考虑到潜在的损失和风险,投资高防服务器是非常必要的。
Q3: 如何选择适合自己企业的高防服务器?
A3: 选择高防服务器时,企业应该考虑自己的业务需求、预算以及服务提供商的信誉和服务能力,还应该了解服务商提供的防御能力、技术支持和售后服务等。
Q4: 除了使用高防服务器,企业还应该采取哪些措施来提高网络安全?
A4: 企业应该采取包括但不限于以下措施:定期更新系统和软件,修补安全破绽;加强内部员工的安全意识培训;实施多因素身份验证;定期进行安全演练和应急响应训练;建立数据备份和恢复计划等,通过综合措施,才能更好地保障企业的网络安全。