云服务器内存不足如何处理掉
- 行业动态
- 2024-03-03
- 3
当云服务器内存不足时,可通过升级内存、优化应用程序、关闭不必要的服务或重启服务器释放资源来解决。
处理云服务器内存不足的问题
云服务器在运行过程中可能会遇到内存不足的情况,这会影响服务器的性能和应用程序的运行,下面是一些处理云服务器内存不足的方法:
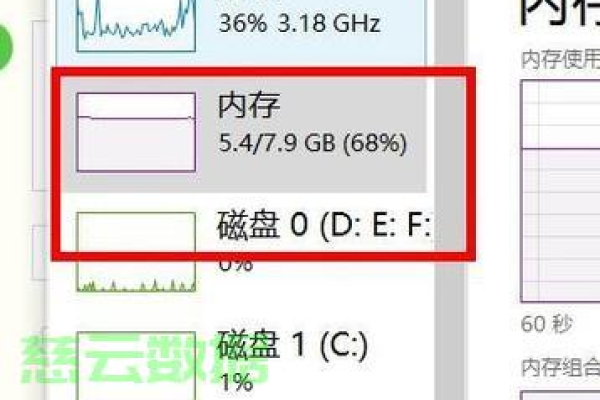
1、诊断内存使用情况
在采取任何措施之前,需要准确诊断内存不足的原因,可以使用系统监控工具(如Windows的任务管理器或Linux的top命令)来查看当前内存使用情况,确定哪些进程占用了大量内存资源。
2、优化应用程序
检查运行在云服务器上的应用程序,看是否有内存泄漏或者效率低下的代码,对程序进行优化,比如释放不必要的内存、减少内存占用等,可以有效缓解内存压力。
3、增加虚拟内存
对于Linux系统,可以通过设置swap空间来增加虚拟内存,Swap空间是硬盘上的一部分空间,当物理内存不足时,系统会将部分数据暂时移动到swap空间中,以此来获得更多的可用内存。
4、升级服务器配置
如果经过优化后,内存仍然不足,可以考虑升级云服务器的配置,联系云服务提供商,选择更高内存规格的服务器,以满足不断增长的内存需求。
5、使用内存管理工具
利用专业的内存管理工具,如Redis、Memcached等,它们可以帮助缓存数据,减轻数据库的压力,同时减少应用服务器的内存占用。
6、限制内存使用
对于一些资源密集型的服务或应用,可以通过设置内存使用限制来防止它们占用过多内存,在Linux系统中,可以使用ulimit命令来限制某个进程可以使用的最大内存量。
7、清理无用的进程和服务
定期检查并关闭那些不再需要或很少使用的进程和服务,释放它们占用的内存资源。
8、分布式部署
对于大型应用或者高并发场景,可以考虑采用分布式架构,将不同的服务部署在不同的服务器上,通过负载均衡技术分散内存压力。
9、使用容器化技术
容器技术如Docker可以帮助更高效地管理和隔离应用程序及其依赖,减少内存的浪费。
10、监控预警
建立内存使用监控和预警机制,当内存使用接近阈值时,及时发出警告,以便管理员可以采取行动。
相关问题与解答
Q1: 如何检测云服务器的内存使用情况?

A1: 可以使用系统自带的监控工具,如Windows的任务管理器或Linux的top命令,也可以使用第三方监控软件,如Nagios、Zabbix等。
Q2: 什么是swap空间,如何配置它?
A2: Swap空间是Linux系统中的一种虚拟内存技术,它使用硬盘空间来扩展物理内存,配置swap空间通常涉及到创建swap分区、设置swapon命令来启用swap分区等步骤。
Q3: 分布式部署是如何减轻单个服务器内存压力的?
A3: 分布式部署将应用的不同部分运行在不同的服务器上,通过负载均衡器分发请求,这样可以避免单点过载,从而减轻单个服务器的内存压力。
Q4: 容器化技术和传统的虚拟化技术有什么区别?
A4: 容器化技术如Docker提供了一种轻量级的解决方案,它不需要完整的操作系统副本,而是在操作系统级别上提供隔离,这使得容器更加快速和高效,而传统的虚拟化技术则在硬件层面提供完全隔离的环境,每个虚拟机都运行一个完整的操作系统。