云服务器如何挂载磁盘文件
- 行业动态
- 2024-03-02
- 9
在云服务器上挂载磁盘文件通常涉及创建分区、格式化文件系统、创建挂载点,最后通过编辑/etc/fstab实现开机自动挂载。
在云服务器上挂载磁盘是一个常见的操作,它允许你增加存储空间或进行数据管理,不同的云服务提供商会有不同的操作流程,但大体步骤相似,以下是一般步骤的详细介绍:
创建磁盘
在开始之前,你需要在云服务提供商的管理控制台上创建一个磁盘,通常,你会指定磁盘的大小、类型(如SSD或HDD)以及所在的地区,创建后,你会得到一个磁盘ID或磁盘名称,稍后将用于挂载到服务器上。
连接到服务器
通过SSH连接到你的云服务器,这通常需要使用服务器的IP地址或域名,以及登录凭证,连接成功后,你将会进入服务器的命令行界面。
查找磁盘信息
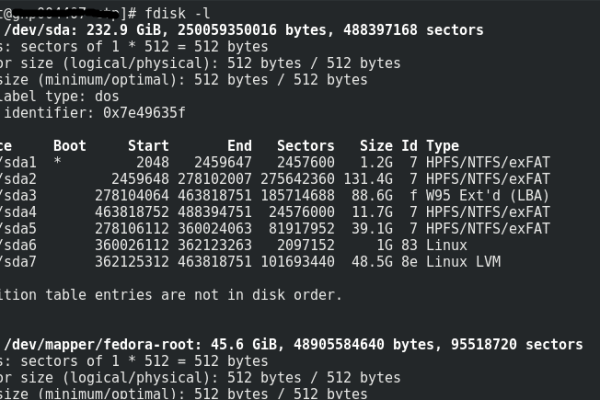
使用命令fdisk -l或lsblk来列出当前系统中所有可用的磁盘和分区信息,在列表中,你应该能找到刚刚创建的磁盘设备名,例如/dev/sdb或/dev/xvdf等。
分区
如果你的磁盘还没有分区,需要先进行分区,使用fdisk或parted工具对磁盘进行分区,分区完成后,新分区会被分配一个新的设备名,例如/dev/sdb1。

格式化分区
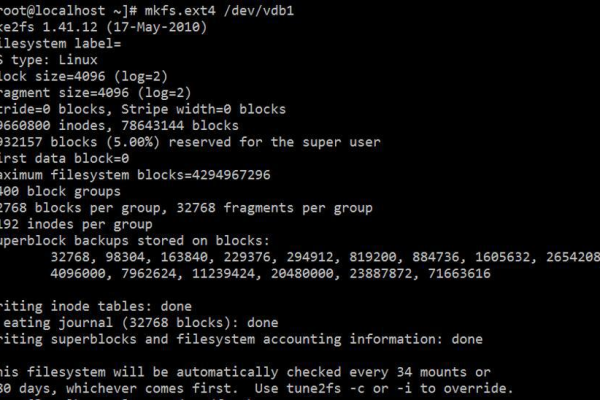
使用文件系统工具(如mkfs)来格式化新分区,选择适合的数据格式,比如ext4或xfs,并运行格式化命令,如mkfs.ext4 /dev/sdb1。
创建挂载点
选择一个目录作为挂载点,例如/mnt/newdisk,如果该目录不存在,使用mkdir命令创建它。
挂载磁盘
将新分区挂载到指定的挂载点上,使用命令mount /dev/sdb1 /mnt/newdisk,此时,磁盘已经挂载成功,并且可以通过挂载点访问。
设置开机自动挂载

为了确保磁盘在服务器重启后依然能自动挂载,需要编辑/etc/fstab文件,添加一行包含分区设备名、挂载点、文件系统类型、挂载选项和备份信息的记录。
验证挂载
使用df -h命令可以查看磁盘空间的使用情况,确认新磁盘是否已经被正确挂载和识别。
以上步骤是通用的磁盘挂载流程,具体命令和工具可能会根据不同的操作系统和云服务提供商有所不同,务必参考你的云服务提供商提供的具体文档和指南。
相关问题与解答:
Q1: 如何在Linux中快速查找新添加的磁盘设备名?
A1: 可以使用fdisk -l或lsblk命令列出系统中的所有磁盘设备,新添加的磁盘通常会显示在列表中。

Q2: 如果磁盘已有数据,我还需要对其进行分区和格式化吗?
A2: 如果磁盘上已经有数据且已有合适的分区和文件系统,则不需要重新分区和格式化,否则,为了挂载和使用新磁盘,你需要先进行分区和格式化。
Q3: 如何确定应该使用哪种文件系统进行格式化?
A3: 选择合适的文件系统通常取决于你的具体需求和使用的操作系统,对于Linux系统,ext4是一个广泛使用的日志文件系统,而xfs在处理大文件和高吞吐量方面表现良好。
Q4: 如果我的云服务器上有多个磁盘,如何区分它们?
A4: 磁盘的设备名通常以/dev/sdX的形式出现,其中X是一个字母,代表了磁盘的顺序(如a, b, c等),多块磁盘会按照添加的顺序依次被命名为/dev/sdb, /dev/sdc等。lsblk命令也会显示磁盘的详细信息,包括大小和型号,可以帮助你区分不同的磁盘。