jsp报错多行注释
- 行业动态
- 2024-03-01
- 4
JSP页面出现多行注释导致的报错,需检查代码中的多行注释是否正确使用,避免影响页面正常渲染。
在Java Server Pages (JSP) 开发过程中,遇到多行注释引起的报错是比较常见的问题,JSP页面中,多行注释通常用于在代码中添加说明,或者临时禁用一段代码以进行调试,如果多行注释使用不当,可能会导致编译错误或运行时错误。
多行注释在JSP中是用 <!— 开始,并用 —> 结束的,与Java代码中的多行注释 /* 注释内容 */ 不同,JSP页面的注释是为了在将JSP文件转换为Servlet源代码时能够被服务器忽略。
以下是可能导致多行注释引起报错的一些情况和解决方法:
1. 注释符号不完整或错误
由于疏忽,开发者可能会忘记关闭注释标记或者使用了错误的符号。
<%
正确的多行注释
%>
<%
// 错误示例:下面这种写法在JSP中是非规的
/*
这是一个Java中的多行注释,在JSP脚本中会导致错误
*/
%>
<!
错误示例:这是HTML注释,而不是JSP注释,在JSP脚本中同样会导致错误
>
如果出现这种错误,服务器在尝试编译JSP页面到Servlet时,会因为无法识别这些符号组合而导致编译错误。

2. 注释内容中包含敏感字符
有时,在多行注释内容中可能包含了特定上下文中的敏感字符,比如在EL表达式或脚本代码内:
<%
错误示例:在注释中错误地使用了EL表达式
${username} // 这会导致错误,因为注释中的内容会被当作代码处理
%>
在这种情况下,应确保注释内容不会含有任何可能导致误解的代码元素。
3. 注释放置位置不当
在JSP页面中,注释放置的位置也非常重要,如果注释放置在了不应该出现的地方,比如在标签属性值内,也会导致错误。
<!错误示例:注释不能放在标签属性内 > <input type="text" value="<!错误的注释位置 >" />
4. 在脚本代码中混淆了JSP注释和Java注释

由于JSP最终会被转换成Java Servlet,在脚本元素 <% %> 中使用JSP注释可能会引起混淆。
<%
// 正确的Java单行注释
/* 正确的Java多行注释 */
// 注意:在脚本代码中不能使用JSP注释符号 <!— >
%>
解决方案
1、检查注释完整性:确保所有多行注释都被正确关闭。
2、避免在注释中使用代码:确保注释内容中不包含JSP或Java代码。
3、检查注释位置:确认注释放置的位置是正确的,不要在HTML标签的属性值中使用JSP注释。
4、了解注释作用域:在JSP脚本元素中,使用Java注释风格,在JSP页面元素中使用JSP注释风格。

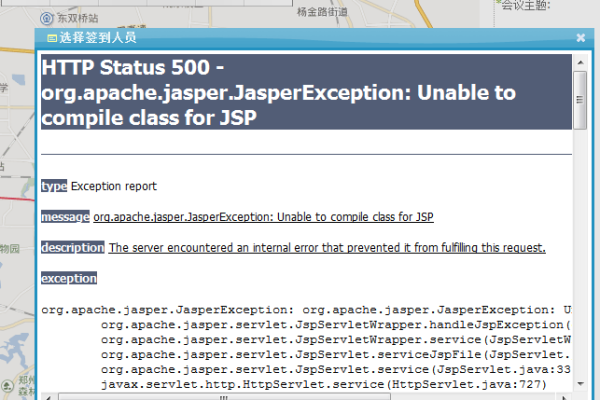
5、编译错误日志:查看详细的编译错误日志,了解错误的详细位置和原因。
6、代码审查:进行代码审查,确保团队成员了解JSP中注释的正确用法。
通过上述措施,应该能有效解决由于多行注释引起的JSP报错问题,了解和掌握JSP注释的正确用法,对提高代码质量和开发效率都是非常重要的。