惠普跳电池报错
- 行业动态
- 2024-03-01
- 5
惠普电脑出现电池报错问题。
当惠普电脑出现跳电池报错时,这通常意味着电脑无法正常从CMOS中读取启动配置或系统时间等信息,跳电池报错可能表现为不同的错误代码,比如81:01,1801,或者与时间、日期相关的错误,以下为解决这类问题的详细指导:
需要明确的是,跳电池错误通常与BIOS中的配置或硬件问题有关,在大多数情况下,可以通过以下步骤进行排查和解决:
1、确认错误现象:
确认报错代码及出现时机(是在开机自检时,还是在操作系统启动后)。
查看电脑屏幕上的错误信息,确认是否有关于跳电池的具体描述。
2、检查电池及CMOS设置:
打开电脑主机箱,检查主板上的CMOS电池是否安装正确,电池是否有电。
如果电池电量不足,尝试更换新的CR2032型号的电池。
检查CMOS跳线或跳电池插座是否接触良好,有时需要重新插拔或调整跳线位置。
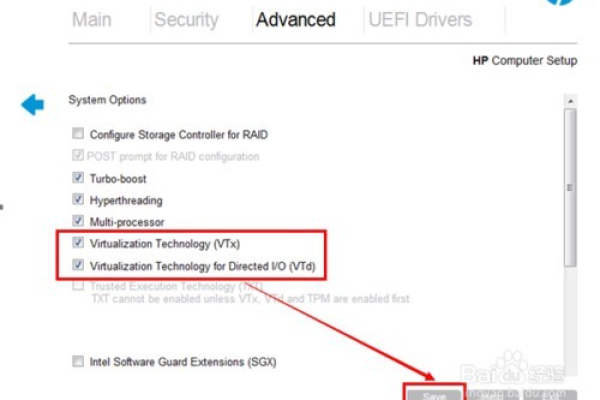
3、恢复BIOS默认设置:

重置BIOS设置到默认状态,可以在开机时按下对应键(通常是F10)进入BIOS设置界面,选择“Load Default Settings”或类似的选项。
保存并退出BIOS设置。
4、更新BIOS程序:
访问惠普官网,根据电脑型号下载最新的BIOS程序。
按照官方指导文件将BIOS文件刷入到主板上,通常需要制作一个包含BIOS文件的U盘,然后在DOS环境下刷新BIOS。
5、检查硬件问题:
硬盘故障也可能导致跳电池错误,使用硬盘检测工具检查硬盘的健康状况。
检查内存条和显卡等硬件是否安装牢固,尝试更换插槽或硬件。

6、执行电源管理操作:
清除CMOS内存,这通常通过移除电池和跳线,然后按住电源键一段时间(通常是1015秒)来完成。
清除完毕后,重新安装电池和跳线,尝试开机。
7、检查系统时间设置:
如果错误与时间日期有关,检查操作系统中的时间设置是否正确。
启动计算机后,进入操作系统,调整时间为正确的日期和时间。
8、联系惠普技术支持:
如果以上步骤均无法解决问题,建议联系惠普官方技术支持。

提供详细的错误信息,以便技术支持人员提供针对性的解决方案。
9、数据备份:
在进行任何硬件更换或BIOS更新之前,备份重要数据,以防不测。
通过以上步骤,大多数跳电池报错问题都可以得到解决,需要注意的是,在操作过程中,务必按照官方指南或专业人员的建议执行,避免造成不必要的损失。
电脑硬件和系统问题复杂多变,正确的诊断和解决需要耐心和专业知识,如果在自行解决问题的过程中遇到困难,及时寻求专业帮助是明智之举,希望上述内容能够帮助您解决惠普电脑的跳电池报错问题,祝您使用愉快!