DZ论坛开启php的fsockopen函数操作方法
- 行业动态
- 2024-06-08
- 5
DZ论坛是一个基于PHP的开源论坛程序,它提供了丰富的功能和灵活的扩展性,在DZ论坛中,我们可以使用php的fsockopen函数来进行网络通信,fsockopen函数是PHP内置的一个用于打开一个网络连接的函数,它可以连接到指定的主机和端口,并建立一条持久的连接,本文将介绍如何在DZ论坛中开启php的fsockopen函数操作方法。
fsockopen函数的基本用法
fsockopen函数的原型如下:
resource fsockopen ( string $hostname, int $port = 80, int &$errno, string &$errstr, float $timeout = 0 [, int &$errfile = 1 [, int &$errline = 1 ]] )
参数说明:
$hostname:要连接的主机名或IP地址。
$port:要连接的端口号,默认为80。
$errno:可选参数,表示错误编号,如果发生错误,该值将被设置。
$errstr:可选参数,表示错误信息,如果发生错误,该值将被设置。
$timeout:可选参数,表示超时时间(秒),如果设置为0,则无限等待。
$errfile:可选参数,表示错误文件名,如果发生错误,该值将被设置。
$errline:可选参数,表示错误行号,如果发生错误,该值将被设置。
返回值:如果成功,返回一个资源句柄;如果失败,返回false。

在DZ论坛中开启fsockopen函数的方法
要在DZ论坛中开启fsockopen函数,我们需要修改论坛的配置文件php.ini,php.ini是PHP的核心配置文件,它包含了许多关于PHP运行的配置选项,我们可以通过修改php.ini来开启或关闭某些功能。
1、找到php.ini文件
我们需要找到php.ini文件,通常情况下,php.ini文件位于服务器的根目录下或者在PHP安装目录下的某个子目录中,在Linux系统中,php.ini文件可能位于/etc/php/7.2/apache2/目录下;在Windows系统中,php.ini文件可能位于C:php目录下。
2、修改配置项
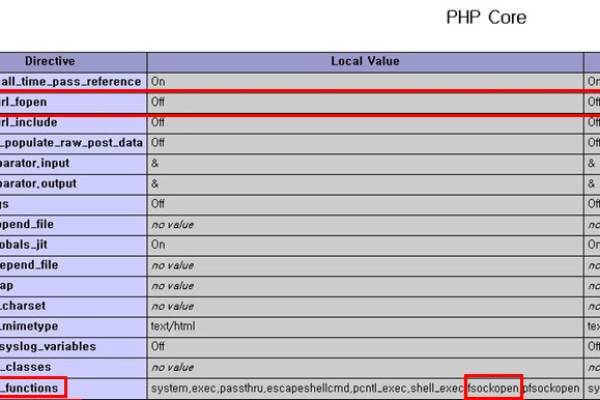
接下来,我们需要修改php.ini文件中的一个配置项以开启fsockopen函数,具体来说,我们需要将allow_url_fopen选项设置为On,这个选项用于控制是否允许通过URL方式访问本地文件系统,默认情况下,这个选项是Off,即不允许通过URL方式访问本地文件系统,要将这个选项设置为On,我们需要找到php.ini文件中的allow_url_fopen行,并将其值修改为On,修改后的代码如下:
allow_url_fopen = On
3、重启PHP服务
修改完php.ini文件后,我们需要重启PHP服务以使更改生效,重启PHP服务的方法因服务器类型而异,在Linux系统中,我们可以使用以下命令重启PHP服务:

sudo service phpfpm restart
在Windows系统中,我们可以使用以下命令重启PHP服务:
RestartService phpfpm
注意事项
在使用fsockopen函数时,需要注意以下几点:
1、确保目标主机和端口可用:在使用fsockopen函数进行网络通信之前,我们需要确保目标主机和端口是可用的,否则,函数调用将失败并返回false。
2、处理网络超时和异常情况:由于网络通信可能会受到各种因素的影响,因此在使用fsockopen函数时,我们需要处理网络超时和异常情况,我们可以设置一个合理的超时时间,并在超时后重新尝试连接;我们还需要捕获并处理可能发生的异常。
3、防止安全问题:在使用fsockopen函数进行网络通信时,我们需要注意防止安全问题,我们应该对用户输入的数据进行验证和过滤,以防止潜在的安全风险。
相关问答FAQs
问题1:为什么开启了fsockopen函数仍然无法进行网络通信?

答:可能是由于以下原因导致的:
1、目标主机或端口不可用:请检查目标主机和端口是否正确,以及它们是否处于正常运行状态。
2、防火墙限制:请检查服务器上的防火墙设置,确保允许目标主机和端口的通信。
3、PHP配置问题:请检查php.ini文件中的相关配置项是否已正确设置。
4、网络问题:请检查服务器的网络连接是否正常。
问题2:如何判断fsockopen函数调用是否成功?
答:fsockopen函数调用成功后,会返回一个资源句柄;如果调用失败,会返回false,我们可以通过检查fsockopen函数的返回值来判断其调用是否成功。
$socket = fsockopen("www.example.com", 80, $errno, $errstr, 30);
if ($socket) {
echo "连接成功!";
// 进行其他操作...
fclose($socket); // 关闭连接资源句柄
} else {
echo "连接失败:" . $errstr; // 输出错误信息
}