如何完整卸载WordPress插件
- 行业动态
- 2024-03-20
- 4
如何完整卸载WordPress插件
在WordPress中,插件是扩展网站功能的重要工具,有时我们可能需要完全卸载某个插件以解决冲突或减少加载时间,下面是一些步骤,可以帮助您完整卸载WordPress插件:
1、登录到WordPress后台
打开您的WordPress网站,并使用管理员账户登录到后台。
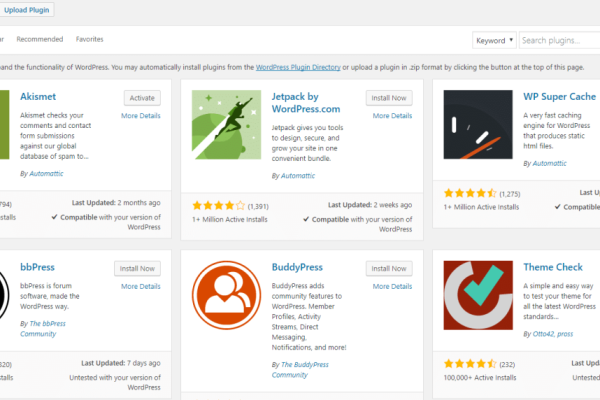
2、进入插件管理页面
在左侧导航菜单中,点击“插件”选项,这将带您进入插件管理页面。
3、选择要卸载的插件
在插件管理页面上,您将看到已安装的所有插件列表,找到您想要卸载的插件,并点击“禁用”按钮旁边的铅笔图标。

4、编辑插件设置
点击铅笔图标后,您将进入该插件的编辑页面,在这里,您可以更改插件的各种设置和选项。
5、删除插件文件
在编辑页面中,向下滚动到底部,您将看到一个名为“激活”的复选框,取消选中此复选框,然后点击“删除”按钮。
6、确认删除
WordPress会要求您确认是否要删除该插件及其相关文件,请确保您已经备份了重要的数据,并点击“确定”按钮继续。

7、清理缓存和数据库
完成上述步骤后,为了确保所有与该插件相关的信息都被彻底清除,建议清理WordPress的缓存和数据库,您可以使用插件如"WP Super Cache"或"W3 Total Cache"来清理缓存,或者使用"phpMyAdmin"等工具来清理数据库。
8、检查是否成功卸载
返回到WordPress后台的插件管理页面,确保您所卸载的插件不再出现在已安装的插件列表中。
相关问题与解答:
问题1:我是否可以只禁用而不删除插件?

答:是的,您可以只禁用而不删除插件,禁用插件将使其停止运行,但不会从您的网站上移除其文件和设置,如果您以后需要重新启用该插件,只需再次点击“启用”按钮即可。
问题2:如果我不小心删除了一个插件,我可以恢复它吗?
答:如果您不小心删除了一个插件并且没有备份,那么恢复它可能会比较困难,您可以尝试以下方法来恢复:
如果您使用的是托管主机,请联系您的主机提供商寻求帮助,他们可能能够从服务器备份中恢复您的插件文件。
如果您有备份的WordPress数据库(例如通过UpdraftPlus等插件),则可以使用该备份来还原您的网站到一个较早的时间点,其中包含被删除的插件,请注意,这可能会导致其他数据丢失或更改,在进行任何操作之前,请务必备份您的网站和数据库。