如何在织梦CMS中高效批量替换所有文章的来源和作者信息?
- 行业动态
- 2024-10-17
- 6
织梦CMS批量替换所有文章来源和作者的方法
在使用织梦CMS(DedeCMS)进行网站管理时,有时需要批量修改已发布文章的来源和作者信息,本文将详细介绍如何通过织梦CMS的后台模板和SQL命令行工具来实现这一操作,以下是具体步骤:
修改模板文件
1、打开模板文件:进入织梦CMS的后台目录,找到templetsarticle_add.htm(发表普通模板)和article_edit.htm(修改普通模板)这两个文件。
2、修改来源字段:在这两个文件中,找到以下代码:
<input name="source" type="text" id="source" style="width:160px" value="<?php echo $source; ?>" size="16"/>
将其改为:
<input name="source" type="text" id="source" style="width:160px" value="" size="16"/>
3、修改作者字段:同样在这两个文件中,找到以下代码:

<input name="writer" type="text" id="writer" style="width:120px" value="<?php echo $arcRow["writer"]?>"><input name="selwriter" type="button" id="selwriter" value="选择" />
将其改为:
<input name="writer" type="text" id="writer" style="width:120px" value=""><input name="selwriter" type="button" id="selwriter" value="选择" />
4、保存修改:保存对article_add.htm和article_edit.htm文件的修改。
5、修改文章内容页模板:登录织梦CMS后台,进入“模板” > “默认模板管理”,找到article_article.htm页模板)。
6、修改来源和作者显示:将以下代码:
<small>时间:</small>{dede:field.pubdate function="MyDate('YmdH:i',@me)"/}<small>来源:</small>{dede:field.source/} <small>作者:</small>{dede:field.writer/} <small>点击:</small><script src="{dede:field name='phpurl'/}/count.php?view=yes&aid={dede:fieldname='id'/}&mid={dede:field name='mid'/}" type='text/javascript'language="javascript"></script>次</div><! /info >
改为:
<small>时间:</small>{dede:field.pubdate function="MyDate('YmdH:i',@me)"/}<small>来源:</small><small>作者:</small><small>点击:</small><script src="{dede:fieldname='phpurl'/}/count.php?view=yes&aid={dede:field name='id'/}&mid={dede:field name='mid'/}" type='text/javascript'language="javascript"></script>次</div>
7、保存并更新网站:保存对article_article.htm文件的修改,然后进入内容维护界面,全选所有文章,进行审核,点击生成 > 一键更新网站 > 更新所有 > 开始更新。

使用SQL命令行工具
除了修改模板文件外,还可以通过织梦CMS后台的SQL命令行工具来批量修改文章的来源和作者信息。
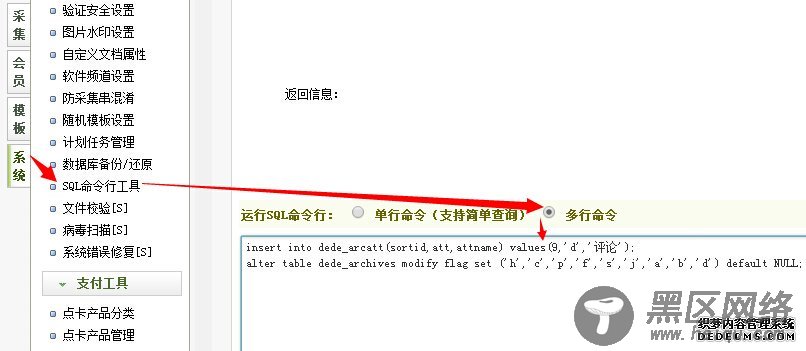
1、登录织梦CMS后台:进入系统选项中的SQL命令行工具。
2、执行SQL命令:输入以下SQL命令来批量修改文章的来源和作者:
UPDATE dede_archives SET source='新来源', writer='新作者' WHERE 1;
新来源和新作者分别替换为你想要设置的来源和作者信息。
3、执行命令:选中多行命令,点击执行即可完成批量修改。
FAQs常见问题解答
1、如何在织梦CMS中批量替换文章的来源和作者?

答:可以通过修改织梦CMS的模板文件和使用SQL命令行工具来实现,修改article_add.htm和article_edit.htm模板文件中的来源和作者字段,然后修改article_article.htm页模板中的来源和作者显示代码,使用SQL命令行工具批量更新数据库中的文章来源和作者信息。
2、为什么修改模板文件后还需要使用SQL命令行工具?
答:修改模板文件可以确保新发布的文章使用新的来源和作者信息,但已经发布的文章需要通过SQL命令行工具来批量更新数据库中的记录,以实现对所有文章来源和作者信息的替换,这样可以确保网站的一致性和完整性。