jquery怎么传参数的方法
- 行业动态
- 2024-03-22
- 2777
jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,在jQuery中,我们可以使用多种方法传递参数,以下是一些常用的方法:

1、直接传递参数
在调用jQuery函数时,可以直接将参数传递给函数,我们可以使用$()函数选择器来获取页面上的元素,并传递参数给该元素的方法。
// 获取id为myDiv的元素,并设置其文本内容为"Hello, World!"
$("#myDiv").text("Hello, World!");
2、链式调用
jQuery支持链式调用,这意味着我们可以在一个语句中连续调用多个方法,在链式调用中,我们将一个方法的返回值作为另一个方法的参数。
// 获取id为myDiv的元素,设置其文本内容为"Hello, World!",然后添加一个名为myClass的类
$("#myDiv").text("Hello, World!").addClass("myClass");
3、数据对象
我们可以使用数据对象(也称为关联数组)来传递多个参数,数据对象的键表示参数名,值表示参数值,在调用jQuery函数时,我们可以将数据对象作为参数传递。
// 定义一个数据对象,包含两个参数:text和class
var params = {
text: "Hello, World!",
class: "myClass"
};
// 获取id为myDiv的元素,并设置其文本内容和类名
$("#myDiv").text(params.text).addClass(params.class);
4、函数回调
我们可以将函数作为参数传递给其他函数,在回调函数中,我们可以访问传递给它的参数,这使得我们可以在执行某个操作后执行另一个操作。
// 获取id为myDiv的元素,设置其文本内容为"Hello, World!",然后执行一个回调函数
$("#myDiv").text("Hello, World!", function() {
// 在这里编写回调函数的代码,可以访问传递给它的参数
});
5、事件处理程序
在jQuery中,我们可以使用事件处理程序来响应用户的操作,事件处理程序是一个函数,当指定的事件发生时,该函数将被调用,我们可以在事件处理程序中传递参数。
// 获取id为myButton的元素,并为其添加一个点击事件处理程序,传递一个参数data
$("#myButton").click(function(data) {
// 在这里编写事件处理程序的代码,可以访问传递给它的参数data
});
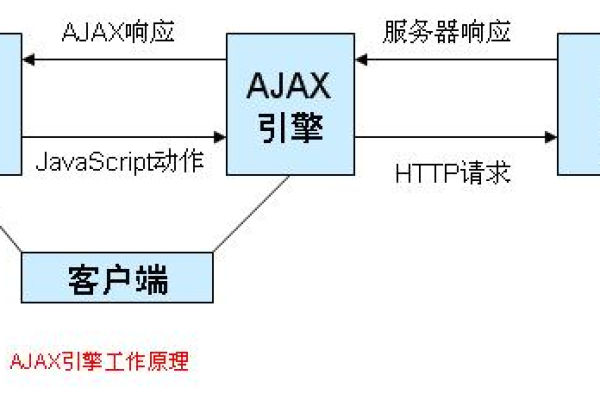
6、Ajax请求
jQuery提供了一个简单的方法来发起Ajax请求,在发起Ajax请求时,我们可以传递参数给服务器端脚本,这些参数通常以键值对的形式存储在一个名为data的对象中。
// 发起一个GET请求到服务器端脚本getData.php,并传递一个名为param的参数,值为"value"
$.get("getData.php", {param: "value"}, function(data) {
// 在这里编写请求成功后的回调函数代码,可以访问从服务器返回的数据data
});
7、动画方法
jQuery提供了许多动画方法,如slideUp()、slideDown()、fadeIn()和fadeOut()等,在这些方法中,我们可以传递参数来控制动画的行为,我们可以传递一个表示持续时间的参数。
// 获取id为myDiv的元素,并将其隐藏2秒钟,然后显示2秒钟
$("#myDiv").hide(2000).show(2000);
jQuery提供了多种方法来传递参数,我们可以根据需要选择合适的方法来传递参数,在实际开发中,我们通常会结合使用这些方法来实现更复杂的功能,希望这些示例能帮助你更好地理解如何在jQuery中传递参数。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/288005.html