:root伪元素表示HTML根元素
- 行业动态
- 2024-04-14
- 4009
:root 伪元素表示HTML文档的根元素,即 <html> 元素,它通常用于在CSS中定义全局变量和默认样式。

1. 基本用法
使用 :root 伪元素可以方便地设置全局变量和默认样式,我们可以使用 :root 伪元素来设置网页的默认字体、颜色等。
/* 设置全局字体 */
:root {
fontfamily: Arial, sansserif;
}
/* 设置全局背景颜色 */
:root {
backgroundcolor: #f0f0f0;
}
2. 兼容性
:root 伪元素的兼容性非常好,几乎所有现代浏览器都支持它,对于一些较旧的浏览器(如 Internet Explorer),可能需要添加前缀 _:root。
/* 兼容IE浏览器 */
_:root {
fontfamily: Arial, sansserif;
}
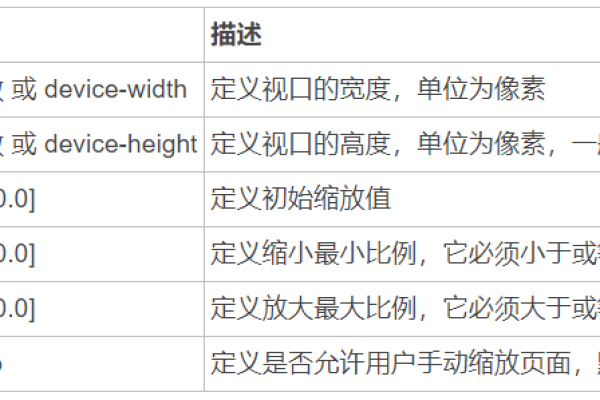
3. 示例表格
以下是一些使用 :root 伪元素的示例:
| 示例 | 描述 |
| :root { fontsize: 16px; } | 设置全局字体大小为16像素 |
| :root { color: #333; } | 设置全局文本颜色为深灰色 |
| :root { lineheight: 1.5; } | 设置全局行高为1.5倍 |
| :root { fontfamily: "Helvetica Neue", Helvetica, Arial, sansserif; } | 设置全局字体为Helvetica Neue,如果不支持则使用Helvetica,如果还不支持则使用Arial,最后使用无衬线字体 |
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/287925.html