Linux六维空间,探索操作系统的多维度特性与优势
- 行业动态
- 2024-09-15
- 3
【Linux六维空间】
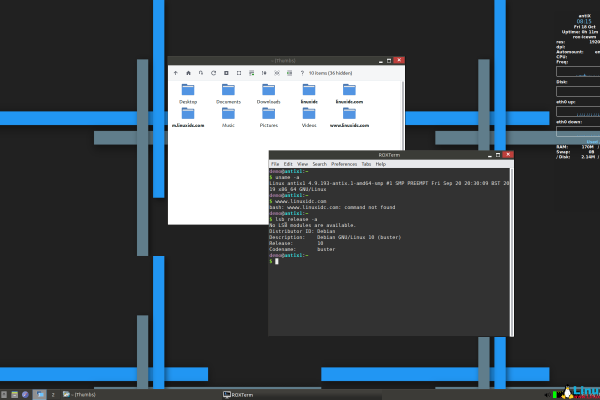
在Linux操作系统中,六维空间是一个特殊的网络平台,它不仅代表了高级维度的抽象概念,还是东北大学基于IPv6协议的BT下载站,本文将全面介绍如何通过Linux系统登录六维空间,并探讨其背后的技术架构与发展历程。
了解六维空间
六维空间,也称为六维度空间,是一个超越我们日常所熟知的三维空间的概念,在数学和物理学中,六维空间可以包含更加复杂的几何形状,这些形状被称为六维物体,六维空间的前身是东北大学的BT下载站,该站点利用IPv4协议为校园网用户提供校内BT下载服务,后来随着技术的发展和IPv6的引入,该平台进行了升级,并正式更名为“六维空间”。
技术架构解析
六维空间的技术架构主要基于几个关键的开源技术,使用Linux操作系统确保了系统的稳定性与高效性,在Web开发方面,采用PHP语言编写种子索引页,并使用MySQL数据库保存种子的相关信息,Apache作为索引页的Web服务器负责处理用户的请求,而Tracker服务器端软件则是用Python语言编写的BitTorrent,这保证了BT下载的高效与可靠。
登录六维空间

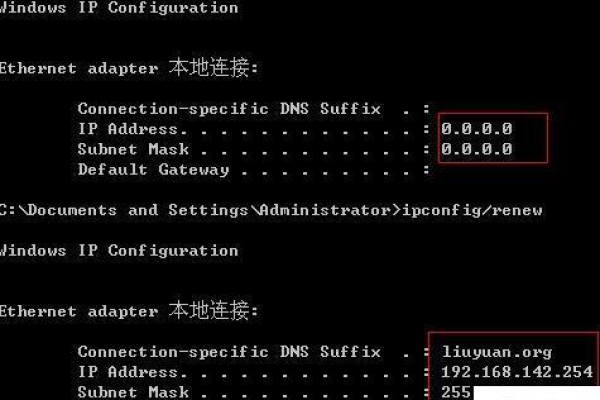
登录六维空间需要特定的网络配置,尤其是对于教育网外的用户,在Ubuntu Linux系统中,设置IPv6环境是关键步骤,根据相关教程,用户需要调整网络设置,确保能够访问IPv6资源,六维空间指定使用uTorrent等下载工具来下载资源,这要求用户在Linux系统中正确安装和配置这些软件。
发展历程
六维空间自2008年9月7日成立以来,经历了多次重要的发展节点,2009年2月16日,该平台正式更名为“六维空间”,取IPv6中的“v6”谐音,寓意着新的网络协议和下载体验,这一更名不仅反映了技术的更新换代,也象征着论坛希望包容更多优秀资源的愿望。
相关技术影响
六维空间不仅提供了一个高速的资源共享平台,还促进了IPv6在教育和研究领域的普及,通过这一平台,用户不仅能体验到IPv6带来的速度提升,还能深入了解相关的网络技术,六维空间也推动了开源软件的应用,如PHP、MySQL和Apache等在这一平台上的广泛应用,展示了开源技术的强大功能和灵活性。

六维空间作为一个技术先进的资源共享和交流平台,不仅提供了丰富的资源下载可能,还推动了新技术的应用与普及,通过详细了解其技术架构及发展历程,用户可以更好地利用这一平台,享受快速稳定的下载体验,六维空间的成功运作也为其他教育机构提供了宝贵的经验,有助于推动更多的教育和技术合作。
FAQs
Q1: 为什么需要使用IPv6访问六维空间?
A1: 因为六维空间是基于IPv6协议建立的,IPv6能提供更大的地址空间和更高效的网络传输,特别适合大量数据的快速共享。
Q2: 如何在Linux系统中配置uTorrent进行下载?

A2: 首先需要在Linux系统中安装uTorrent客户端,然后根据六维空间的指导手册调整uTorrent的连接设置,确保能够连接到六维空间的Tracker服务器。
通过对Linux六维空间的全面介绍,我们可以了解到这不仅是一个资源共享平台,更是技术和教育的融合示范。