在Linux任务实施过程中,如何有效管理进程和资源?
- 行业动态
- 2024-09-10
- 4
在Linux服务器上实施任务时,涉及的步骤和过程可以概括为准备、执行、监控和维护四个主要环节,每个环节都包括了一系列操作和检查点,确保任务能够顺利运行并达到预期目标,具体如下:
1、准备工作
系统检查和更新:确保Linux服务器的操作系统是最新的,这可以通过使用aptget update和aptget upgrade(对于基于Debian的系统)或yum update(对于基于RPM的系统)来完成,保持系统更新是防止安全破绽的第一道防线。
安装必要的软件包:根据任务需求安装所需的软件包,可以使用aptget install package_name或yum install package_name命令进行安装,若任务需要数据库支持,可能需要安装MySQL或PostgreSQL。
配置系统安全:设置防火墙规则,限制不必要的网络访问,使用iptables或firewalld来配置防火墙,只允许必要的端口被访问,确保只有授权用户才能访问系统,通过配置SSHD服务和用户权限管理实现。
2、任务执行
编译和部署代码:如果是自定义的应用程序,需要将源代码编译成可执行程序,在Linux中,通常使用GCC编译器通过命令gcc source_code.c o executable进行编译,部署涉及到将编译好的程序放置到适当的系统路径下。
启动和管理进程:使用./executable来启动程序,并通过ps ef查看当前运行的进程,对于需要长期运行的服务,可以考虑使用systemctl start service_name将其注册为系统服务,便于管理。

配置定时任务:对于需要定期执行的任务,可以使用crontab e来编辑定时任务,每天晚上备份数据库的操作可以通过添加一条定时任务来实现自动化。
3、监控与优化
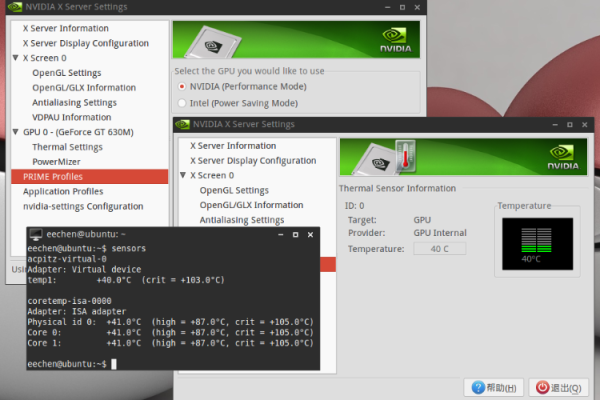
监控系统资源:使用如top,htop, 或监控系统资源等工具实时监控系统的CPU使用率、内存使用情况和磁盘I/O,这对于及时发现性能瓶颈和异常行为模式至关重要。
日志管理:合理配置和管理日志文件,使用logrotate对重要服务的日志进行轮转,避免日志文件无限增长占用过多磁盘空间。
性能调优:根据监控数据,调整系统配置或代码以改善性能,针对高I/O等待的应用,可以考虑优化磁盘访问或增加缓存。
4、维护与更新

定期更新系统和应用:定期运行系统更新,保持所有软件包都是最新版本,修复已知的安全破绽和错误。
备份重要数据:定期备份重要数据和配置,以防系统崩溃或数据丢失,使用rsync或backuppc等工具可以实现数据的增量备份。
应急响应计划:制定和练习应急响应计划,以应对可能的安全事故,确保所有相关人员了解如何在发生安全事件时响应和沟通。
FAQs
Q1: 如何确认Linux服务器上的服务是否正常运行?
回答:可以使用systemctl status service_name命令来检查特定服务的状态。tail /var/log/service_name.log命令查看服务日志也是快速诊断问题的一种方法。

Q2: 如果发现Linux服务器响应缓慢,应该如何排查?
回答:首先使用top或htop查看系统的资源使用情况,确定是否有进程占用过高的CPU或内存,利用iotop检查是否存在过高的磁盘I/O操作,检查网络负载和日志中的异常信息也有助于确定问题来源。
涵盖了在Linux服务器上从准备到维护的整个任务实施过程,希望能帮助您更好地理解和操作。