如何获取html当前url
- 行业动态
- 2024-03-29
- 2520
要获取HTML当前URL,可以使用JavaScript来实现,下面是详细的技术教学:

1、我们需要了解什么是URL,URL(Uniform Resource Locator)是一种用于定位和访问互联网上资源的地址,在网页中,URL通常表示为一个字符串,包含了协议(如http或https)、域名、端口号、路径和查询参数等信息。
2、在JavaScript中,我们可以使用window.location对象来获取当前页面的URL信息。window.location对象是一个内置的对象,它提供了一些属性和方法来操作和获取当前页面的URL信息。
3、window.location对象的常用属性有:
href:完整的URL字符串,包括协议、域名、端口号、路径和查询参数等信息。
protocol:URL中的协议,如"http:"或"https:"。
hostname:URL中的域名部分。
port:URL中的端口号。
pathname:URL中的路径部分。
search:URL中的查询参数部分,以"?"开头。
hash:URL中的锚点部分,以"#"开头。
4、要获取完整的URL字符串,可以直接使用window.location.href属性。
var currentUrl = window.location.href;
console.log("当前URL:" + currentUrl);
5、如果你想获取URL中的某个部分,可以使用相应的属性,获取协议、域名和路径:
var protocol = window.location.protocol;
var hostname = window.location.hostname;
var pathname = window.location.pathname;
console.log("协议:" + protocol);
console.log("域名:" + hostname);
console.log("路径:" + pathname);
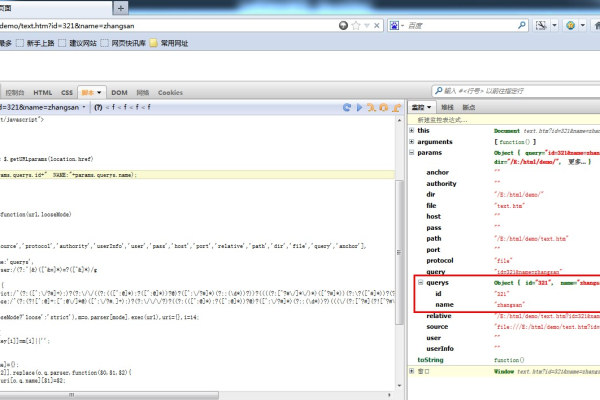
6、如果你想获取查询参数部分,可以使用window.location.search属性,可以使用URLSearchParams对象来解析查询参数。
var searchParams = new URLSearchParams(window.location.search);
console.log("查询参数:" + searchParams.toString());
7、如果你想获取锚点部分,可以使用window.location.hash属性。
var hash = window.location.hash;
console.log("锚点:" + hash);
8、需要注意的是,window.location对象只能在浏览器环境中使用,不能在Node.js等非浏览器环境中使用。
9、在实际开发中,获取URL信息可以用于实现一些功能,如导航、路由、分享链接等,也要注意保护用户隐私,不要随意将用户的URL信息泄露给第三方。
通过使用JavaScript的window.location对象,我们可以轻松地获取HTML当前URL及其各个部分的信息,希望以上详细的技术教学对你有所帮助!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/287320.html