堡垒机属于哪种设备类型?
- 行业动态
- 2024-10-28
- 9
堡垒机是一种网络安全设备,用于在特定网络环境下保障网络和数据的安全,它通过监控和记录运维人员的操作行为,集中报警、及时处理及审计定责,确保只有授权用户才能访问特定资源,堡垒机也被称为运维安全审计系统,其核心功能是4A:身份验证(Authentication)、账号管理(Account)、授权控制(Authorization)和安全审计(Audit)。
堡垒机的工作原理
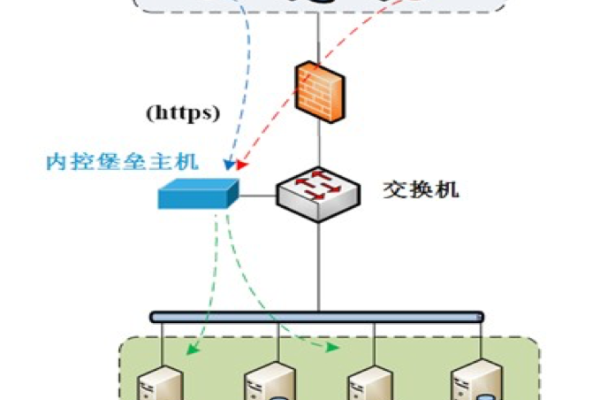
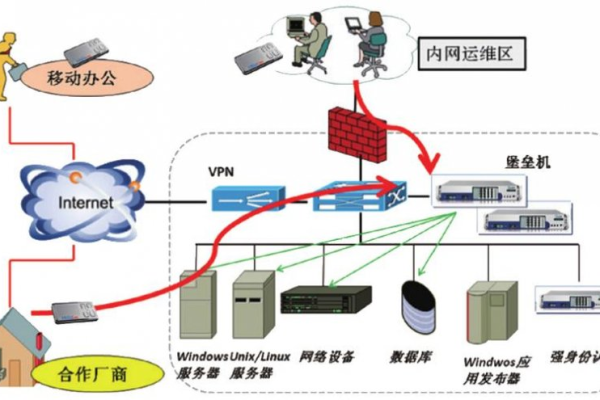
堡垒机通过切断终端计算机对网络和服务器资源的直接访问,采用协议代理的方式接管终端计算机对网络和服务器的访问,它能够实时收集和监控网络环境中每一个组成部分的系统状态、安全事件和网络活动,以便集中报警、记录、分析和处理,堡垒机通常部署在旁路,逻辑串联在交换机旁边,不影响现有网络结构。
堡垒机的主要功能模块
堡垒机的功能架构通常包括以下几个模块:
1、运维平台:支持RDP/VNC、SSH/Telnet、SFTP/FTP、数据库、Web系统和远程应用的运维。
2、管理平台:实现三权分立(配置、授权、审计),身份鉴别,主机管理,密码托管,运维监控和电子工单等功能。
3、自动化平台:支持自动改密、自动运维、自动收集、自动授权、自动备份和自动告警。
4、控制平台:包含IP防火墙、命令防火墙、访问控制、传输控制、会话阻断和运维审批等功能。
5、审计平台:记录命令、文字、SQL语句,保存文件,提供全文检索和审计报表。
堡垒机的部署方式
堡垒机的部署方式主要有以下几种:
1、单机部署:旁路部署,逻辑串联,不影响现有网络结构。

2、HA高可靠部署:旁路部署两台堡垒机,中间有心跳线连接,同步数据,对外提供一个虚拟IP。
3、异地同步部署:在多个数据中心部署多台堡垒机,堡垒机之间进行配置信息自动同步。
4、集群部署:当需要管理的设备数量很多时,可以将多台堡垒机进行集群部署。
堡垒机的常见运维方式
堡垒机的常见运维方式包括:
1、B/S运维:通过浏览器运维。
2、C/S运维:通过客户端软件运维,如Xshell、CRT等。
3、H5运维:直接在网页上可以打开远程桌面进行运维。

4、网关运维:采用SSH网关方式,实现代理直接登录目标主机,适用于运维自动化场景。
堡垒机的安装方式
堡垒机的安装方式可以参考具体的产品手册,例如Jumpserver堡垒机的安装方式可以在相关文档中找到详细步骤。
堡垒机的价值
堡垒机的建设目标可以概括为5W,主要是为了降低运维风险:
1、审计:你做了什么?(What)
2、授权:你能做哪些?(Which)
3、账号:你要去哪?(Where)
4、认证:你是谁?(Who)

5、来源:访问时间?(When)
堡垒机的核心价值在于集中管理、集中权限分配、统一认证、集中审计、数据安全、运维高效、运维合规和风险管控。
堡垒机的设计理念
堡垒机的设计理念主要包括以下几个方面:
1、可控及审计:权限可控,行为可控。
2、4A理念:认证(Authen)、授权(Authorize)、账号(Account)、审计(Audit)。
3、三权分立:配置、授权、审计三员角色分离。
堡垒机是一种重要的网络安全设备,通过多种技术手段保障网络和数据的安全,广泛应用于各种企业和组织中。