AkkoCloud美国、德国、英国CN2 GIA补货,年付299元起,月付50元起(300-600M带宽、便宜云服务器)
- 行业动态
- 2024-05-01
- 5
AkkoCloud CN2 GIA 补货信息
AkkoCloud作为一家提供云计算服务的公司,近期宣布其在美国、德国和英国节点的CN2 GIA(ChinaNet N2 Global Internet Access)线路产品已经补货,该系列产品以竞争力的价格和相对较高的网络质量而受到许多用户的关注,以下是关于AkkoCloud CN2 GIA云服务器补货的详细信息:
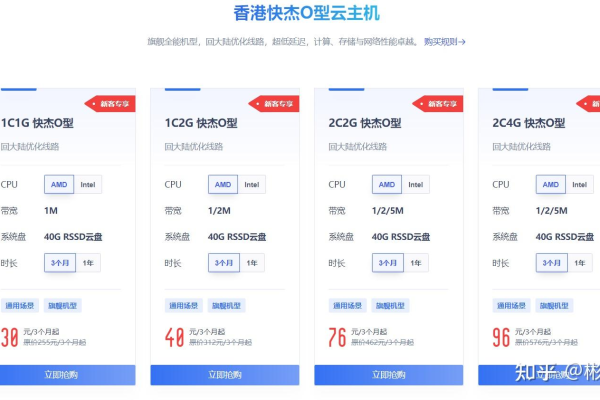
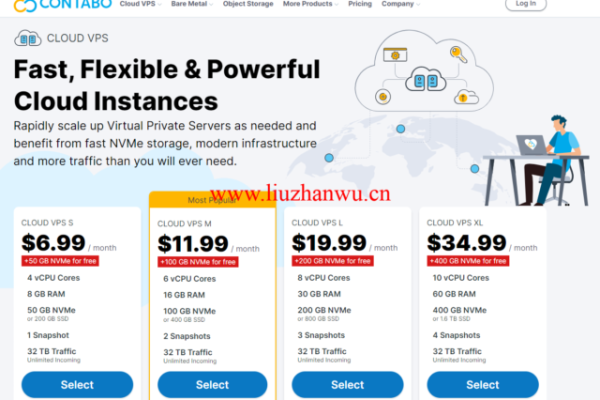
价格方案
| 付款周期 | 价格(元) | 带宽(Mbps) |
| 年付 | 299起 | 300600 |
| 月付 | 50起 | 300600 |
从上表可以看出,AkkoCloud提供了灵活的付款方式,用户可以根据自己的需求选择年付或月付,年付价格从299元起,月付价格从50元起,所有方案都保证了至少300Mbps至600Mbps的带宽。
产品特点
1、优化的网络线路:CN2 GIA是中国电信提供的高级互联网接入服务,它保证了中国大陆与服务器之间的高速连接,特别适合需要优化中国大陆访问速度的用户。
2、多地区覆盖:AkkoCloud在美国、德国和英国三个重要节点提供CN2 GIA服务,这三个地区覆盖了欧洲、北美和中国的重要经济和技术中心,适合全球布局的业务需求。

3、性价比较高:相比同类产品,AkkoCloud的定价较为亲民,尤其是对于有限预算的用户来说,是一个不错的选择。
4、配置选项:除了带宽之外,用户还可以根据需要选择不同的CPU、内存和存储配置,满足不同规模的应用需求。
购买建议
在购买之前,用户应该考虑以下几点:
实际需求:评估自己的业务需求,确定所需的资源(如CPU、内存、存储空间等)。

流量预估:根据业务的流量情况,选择合适的带宽和流量包。
服务支持:了解AkkoCloud的服务支持情况,包括客服响应时间、技术支持等。
长期规划:考虑未来业务发展的可能性,选择能够适应业务增长的服务计划。
相关问答 FAQs
Q1: 购买AkkoCloud CN2 GIA云服务器有试用期吗?

A1: 根据AkkoCloud的官方政策,通常情况下新用户会有一定的试用期或者退款期限,这取决于具体的购买方案和条款,建议在购买前详细阅读服务协议或咨询客服获取最准确的信息。
Q2: 如果业务增长超出预期,是否可以升级现有的云服务器配置?
A2: 是的,大多数云服务提供商都允许用户根据业务需求的变化来升级或降级他们的云服务器配置,AkkoCloud通常也提供这样的灵活性,但具体的升级政策和操作流程需要咨询客服或查看服务条款。