jquery怎么加入插件
- 行业动态
- 2024-03-22
- 4501
jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和AJAX交互等操作,在jQuery中,插件是一种用于扩展其功能的方法,通过使用插件,我们可以向jQuery添加新的功能,以满足特定的需求,下面是如何在jQuery中加入插件的详细技术教学。

1、下载插件
我们需要从互联网上找到一个合适的jQuery插件,有许多网站提供免费和付费的jQuery插件,例如GitHub、CodeCanyon等,在选择插件时,请确保它与您的项目需求相符,并查看其文档以了解如何使用。
2、引入jQuery库和插件文件
在使用插件之前,我们需要在HTML文件中引入jQuery库和插件文件,将以下代码添加到<head>标签内:
<!引入jQuery库 > <script src="https://code.jquery.com/jquery3.6.0.min.js"></script>
将插件文件下载到本地,然后在HTML文件中引入它,如果我们下载了一个名为myplugin.js的插件,可以这样引入:
<!引入插件文件 > <script src="myplugin.js"></script>
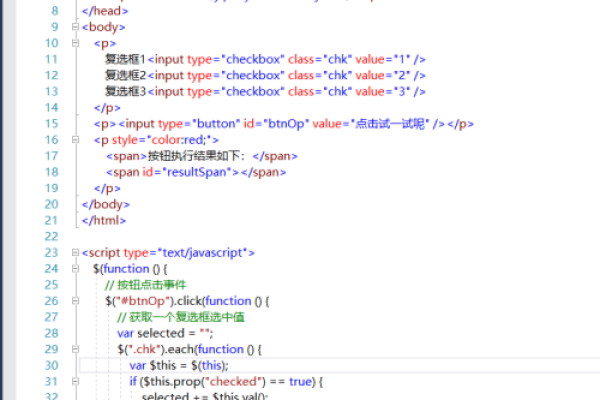
3、使用插件
在引入了jQuery库和插件文件之后,我们就可以开始使用插件了,我们需要调用插件的函数或方法,这通常涉及到将插件的名称作为参数传递给$()函数,如果我们要使用一个名为myPlugin的插件,可以这样调用它:
$(document).ready(function() {
// 使用插件
$('element').myPlugin();
});
在上面的例子中,我们使用了$(document).ready()函数来确保在文档加载完成后再执行插件代码,这是因为插件可能需要访问DOM元素,而这些元素在文档加载过程中可能还没有被完全加载。
4、配置插件选项
许多插件允许我们通过传递选项对象来自定义其行为,这些选项通常作为第二个参数传递给插件函数或方法。
$(document).ready(function() {
// 使用插件并配置选项
$('element').myPlugin({option1: 'value1', option2: 'value2'});
});
在上面的例子中,我们为myPlugin函数传递了一个包含两个选项的对象,请注意,不同的插件可能有不同的选项和方法,因此请务必查阅插件的文档以了解如何使用它们。
5、处理插件事件
许多插件会触发自定义事件,以便我们可以监听并响应这些事件,要监听插件事件,我们可以使用jQuery的on()函数。
$(document).ready(function() {
// 监听插件事件
$('element').on('myPluginEvent', function() {
// 处理事件
alert('myPluginEvent triggered!');
});
});
在上面的例子中,我们为myPluginEvent事件绑定了一个匿名函数,当这个事件被触发时,我们将收到一个通知并执行相应的处理代码,请注意,不同的插件可能有不同的事件和方法,因此请务必查阅插件的文档以了解如何使用它们。
6、移除插件实例(可选)
在某些情况下,我们可能需要移除已创建的插件实例,这可以通过调用插件的销毁方法来实现。
$(document).ready(function() {
// 创建插件实例并配置选项
var myPluginInstance = $('element').myPlugin({option1: 'value1', option2: 'value2'});
// ...在这里使用myPluginInstance...
// 移除插件实例(如果需要的话)
myPluginInstance.destroy();
});
在上面的例子中,我们首先创建了一个名为myPluginInstance的插件实例,在不再需要这个实例时,我们调用了它的destroy()方法来销毁它,请注意,并非所有插件都支持销毁方法,因此请务必查阅插件的文档以了解如何使用它们。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/286957.html