centos7安装Xrdp报错连接5910端口错误
- 行业动态
- 2024-06-03
- 8
解决CentOS 7安装Xrdp报错连接5910端口错误的问题
在CentOS 7上安装Xrdp时,用户可能会遇到与5910端口相关的错误,这个问题通常是由于端口冲突或防火墙设置不当引起的,为了解决这个问题,我们需要逐步检查并调整相关配置,以下是详细的解决方案:
步骤1:检查端口占用情况
我们需要确定5910端口是否已经被其他应用程序占用,可以使用netstat命令来检查端口的使用情况。
netstat tuln | grep 5910
如果发现5910端口已经被占用,需要找出占用该端口的进程,并考虑终止它或更改其端口。
步骤2:检查Xrdp配置文件
接下来,检查Xrdp的配置文件,确保其中指定的端口是正确的,Xrdp的配置文件通常位于/etc/xrdp目录下。

cat /etc/xrdp/xrdp.ini | grep port
如果配置文件中的端口不是5910,需要将其更正为正确的端口号,然后重启Xrdp服务。
步骤3:调整防火墙设置
CentOS 7默认使用firewalld作为防火墙,我们需要确保firewalld允许Xrdp服务通过端口5910进行通信,可以通过以下命令来实现这一点:
sudo firewallcmd permanent zone=public addport=5910/tcp sudo firewallcmd reload
步骤4:重启Xrdp服务
完成上述步骤后,重启Xrdp服务以使更改生效。

sudo systemctl restart xrdp.service
步骤5:验证Xrdp服务状态
检查Xrdp服务的状态,确保它正在运行。
sudo systemctl status xrdp.service
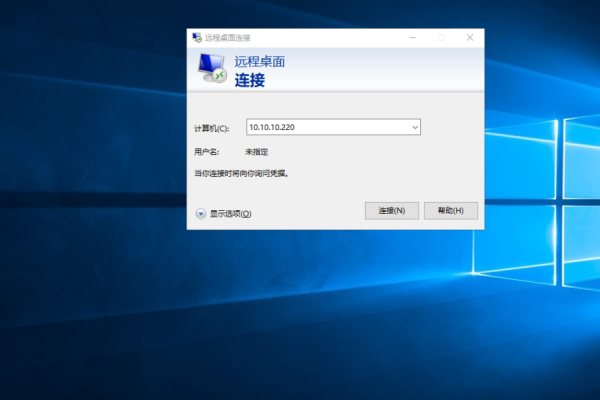
如果一切正常,现在应该可以通过远程桌面连接到CentOS 7系统了。
常见问题FAQs
Q1: 如果防火墙设置正确,但仍然无法连接到Xrdp,该怎么办?

A1: 如果防火墙设置正确,但仍然无法连接到Xrdp,可能是由于SELinux的安全策略阻止了连接,可以尝试临时禁用SELinux,看看是否能解决问题,如果可以,那么需要调整SELinux的策略,以允许Xrdp服务正常工作。
Q2: Xrdp服务启动后立即停止,如何解决?
A2: 如果Xrdp服务启动后立即停止,可能是由于配置文件错误或依赖的服务未运行,检查Xrdp的配置文件是否有语法错误,确保所有必要的服务(如Xorg服务)都已启动并正在运行,可以使用systemctl status xorg.service等命令来检查这些服务的状态。
通过以上步骤,大多数与Xrdp和5910端口相关的连接问题都应该可以得到解决,如果问题仍然存在,可能需要进一步检查系统日志,以获取更多关于错误的详细信息。