html5如何设置圆角边框
- 行业动态
- 2024-03-28
- 4458
在HTML5中,设置圆角边框可以通过使用CSS3的borderradius属性来实现。borderradius属性允许你为元素设置圆角边框,可以分别指定水平和垂直半径,以创建一个椭圆或圆形的边框效果。

下面是关于如何在HTML5中使用borderradius设置圆角边框的详细技术教学:
1、创建HTML文件:
创建一个新的HTML文件,并在文件中添加一个带有类名的元素,例如<div>。
<!DOCTYPE html>
<html>
<head>
<title>圆角边框示例</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div ></div>
</body>
</html>
2、编写CSS样式表:
接下来,创建一个名为styles.css的CSS样式表文件,并在该文件中定义.roundedbox类的样式。
.roundedbox {
width: 200px;
height: 100px;
backgroundcolor: #ff6347;
}
3、添加borderradius属性:
在.roundedbox类的样式规则中,添加borderradius属性,并为其指定一个值,这个值将决定圆角的大小。
.roundedbox {
width: 200px;
height: 100px;
backgroundcolor: #ff6347;
borderradius: 10px; /* 设置圆角半径 */
}
4、应用多个圆角值:
如果你想要为不同的角设置不同的圆角大小,可以在borderradius属性中指定多个值,用空格分隔。
.roundedbox {
width: 200px;
height: 100px;
backgroundcolor: #ff6347;
borderradius: 10px 20px 30px 40px; /* 设置不同圆角大小 */
}
5、应用单个圆角值:
如果你只想为特定的角设置圆角,可以使用borderradius属性的特定版本,如bordertopleftradius、bordertoprightradius等。
.roundedbox {
width: 200px;
height: 100px;
backgroundcolor: #ff6347;
bordertopleftradius: 10px; /* 设置左上角圆角 */
borderbottomrightradius: 20px; /* 设置右下角圆角 */
}
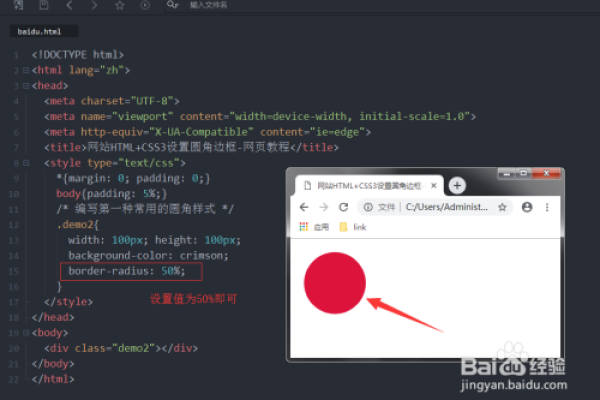
6、应用百分比值:
borderradius属性也接受百分比值作为参数,这允许你根据元素的宽度和高度动态地设置圆角大小。
.roundedbox {
width: 200px;
height: 100px;
backgroundcolor: #ff6347;
borderradius: 50%; /* 设置圆角为元素的一半大小 */
}
通过以上步骤,你可以在HTML5中使用CSS3的borderradius属性来设置圆角边框,你可以根据需要调整圆角的大小和形状,以实现所需的外观效果,记得将HTML文件和CSS样式表文件放在同一个目录下,并在浏览器中打开HTML文件,即可看到设置的圆角边框效果。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/286877.html