Apahce 如何配置 301 重定向
- 行业动态
- 2024-06-03
- 11
配置Apache的301重定向通常涉及到修改服务器的配置文件,如httpd.conf或使用.htaccess文件,以下是详细步骤:
1. 打开配置文件
你需要找到并打开Apache服务器的配置文件,这通常是httpd.conf文件,它位于服务器的安装目录下,如果你没有权限直接修改这个文件,你可能需要联系你的系统管理员。
2. 添加重定向规则

在配置文件中,你可以添加一个重定向规则来指定旧的URL应该被重定向到新的URL,这个规则通常是一个Redirect指令,如下所示:
Redirect 301 /oldurl /newurl
在这个例子中,任何访问/oldurl的请求都会被永久重定向(301)到/newurl。
3. 保存并重启服务器

一旦你添加了重定向规则,你需要保存配置文件并重启Apache服务器来使更改生效,你可以使用以下命令来重启服务器:
sudo service apache2 restart
或者
sudo systemctl restart apache2
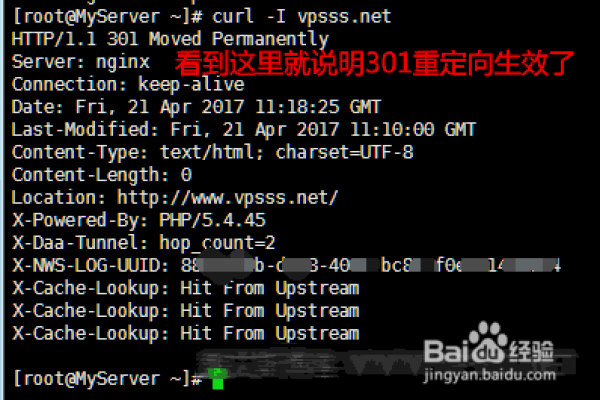
4. 测试重定向

你应该测试一下重定向是否工作正常,你可以尝试访问旧的URL,看看它是否会被正确地重定向到新的URL。
这就是如何在Apache中配置301重定向的基本步骤,请注意,具体的步骤可能会根据你的服务器设置和操作系统的不同而有所不同。