Linux下lsof命令详解
- 行业动态
- 2024-06-03
- 6
Linux下lsof命令详解
在Linux系统中,lsof是一个强大的命令行工具,用于列出当前系统打开的所有文件和进程,这个命令可以显示进程当前打开的所有文件、目录、套接字、管道等,通过lsof,系统管理员可以轻松地跟踪资源的使用情况,解决文件描述符泄漏等问题。
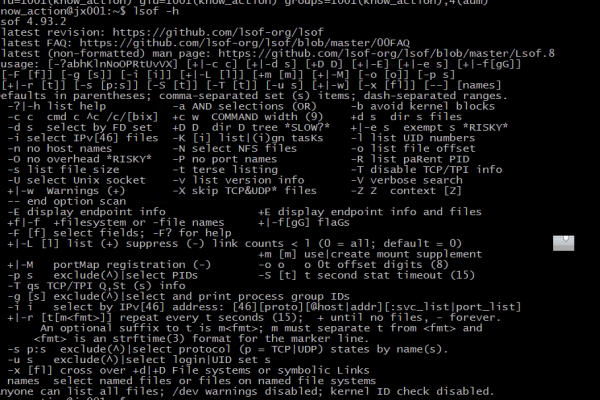
命令语法
基本的lsof命令语法如下:
lsof [选项] [文件名]
[选项]是可选的参数,用来指定lsof的行为,而[文件名]则是可选的,用于指定要查看的文件或目录。
常用选项
a: 显示所有打开的文件,包括其他用户的。
c <进程号>: 显示指定进程打开的文件。
g <文件描述符>: 显示指定文件描述符的信息。
i: 显示网络相关的文件,如TCP/IP套接字。
p <进程号>: 显示指定进程打开的文件。

t: 仅显示打开文件的进程ID。
u <用户名>: 显示指定用户打开的文件。
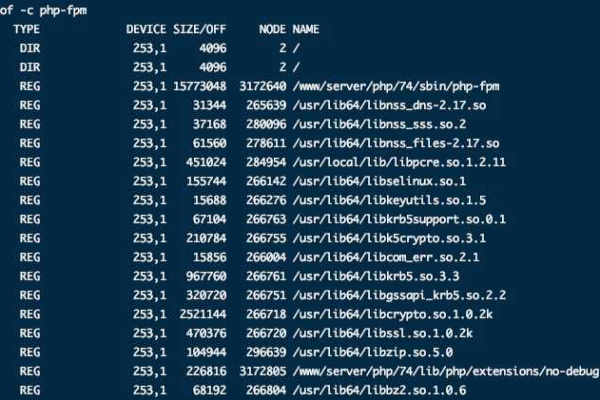
输出格式
lsof的输出通常包含以下字段:
COMMAND: 打开文件的进程名称。
PID: 进程ID。
USER: 进程所有者的用户名。
FD: 文件描述符。

TYPE: 文件类型,如REG(常规文件)、DIR(目录)、CHR(字符设备)等。
DEVICE: 设备标识符(主设备号和次设备号)。
SIZE: 文件大小。
NODE: 索引节点号。
NAME: 文件名。
实际应用场景
1、查找被删除但仍然被占用的文件:有时文件被删除了,但由于某个进程仍然在使用它,所以它仍然存在于文件系统中,使用lsof可以找出是哪个进程还在使用该文件。
2、监控网络连接:通过i选项,可以查看所有的网络连接,包括TCP和UDP端口,这在排查网络问题时非常有用。

3、审计资源使用:系统管理员可以使用lsof来审计哪些用户或进程正在使用哪些文件和资源,从而进行资源管理和规划。
相关问答FAQs
Q1: lsof命令能否显示所有用户的打开文件?
A1: 是的,通过使用a选项,lsof命令可以显示所有用户的打开文件,而不仅仅是当前用户的。
Q2: 如果我想知道哪个进程正在使用特定的端口,我该怎么做?
A2: 你可以使用lsof i :端口号来查找使用特定端口的进程,要查找使用端口80的进程,可以使用lsof i :80。
lsof是一个非常有用的工具,对于系统管理员和开发人员来说,它可以提供关于系统资源使用的详细信息,帮助诊断和解决各种问题,通过上述的介绍,你应该能够更好地理解lsof的使用方法和应用场景。