jquery传递参数
- 行业动态
- 2024-03-21
- 4529
jQuery 是一个快速、简洁的 JavaScript 库,它简化了 HTML 文档遍历、事件处理、动画和 AJAX 交互等操作,在 jQuery 中,我们可以使用参数来传递数据,以便在不同的函数或方法之间共享信息,以下是关于如何在 jQuery 中传递参数的详细教程。

1、基本参数传递
在 jQuery 中,我们可以通过将参数直接传递给函数或方法来实现参数传递,我们可以使用 $() 函数选择器来获取页面元素,并将它们作为参数传递给其他函数或方法。
// 获取一个元素并将其作为参数传递给一个函数
var element = $("div");
element.css("color", "red");
2、回调函数参数传递
回调函数是在某个操作完成后执行的函数,在 jQuery 中,我们可以将参数传递给回调函数,以便在回调函数中使用这些参数。
// 获取一个元素并设置其文本内容,然后使用回调函数更新另一个元素的内容
$("div").text("Hello, World!").each(function() {
$(this).siblings().text("Updated: " + $(this).text());
});
3、链式调用参数传递
在 jQuery 中,我们可以使用链式调用来连续调用多个函数或方法,在这个过程中,我们可以将参数传递给每个函数或方法。
// 获取一个元素,设置其文本内容,然后将其添加到页面上
var element = $("<div>New Element</div>")
.text("Hello, World!")
.appendTo("body");
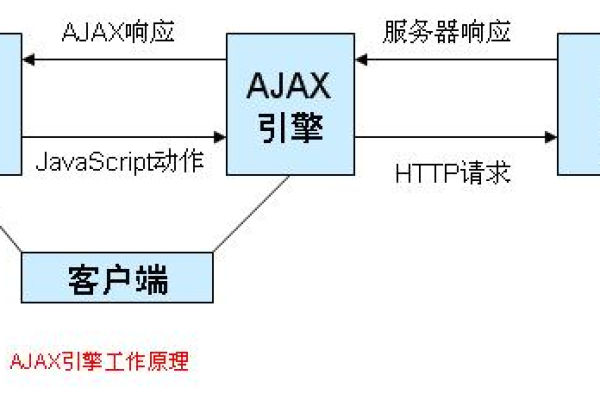
4、URL 参数传递
当我们使用 AJAX 请求从服务器获取数据时,我们可以将参数附加到 URL 中,这样,服务器就可以根据这些参数返回相应的数据。
// 发送一个 AJAX 请求,将参数附加到 URL 中
$.ajax({
url: "example.php?param1=value1¶m2=value2",
success: function(data) {
console.log(data);
}
});
5、自定义对象参数传递
在 jQuery 中,我们可以创建自定义对象,并将这些对象作为参数传递给函数或方法,这使得我们可以在不同的函数或方法之间共享复杂的数据结构。
// 创建一个自定义对象并将其作为参数传递给一个函数
var customObject = {
name: "John Doe",
age: 30,
city: "New York"
};
$(customObject).css("color", "red");
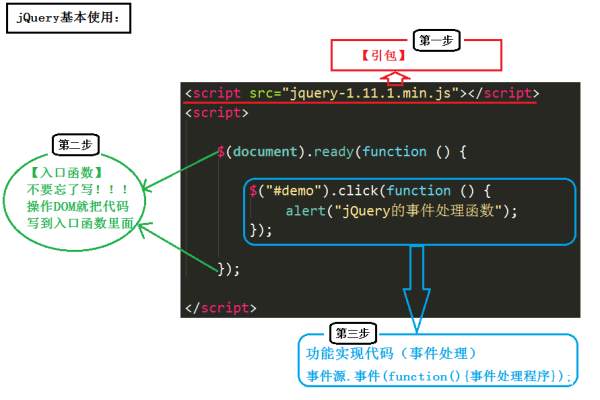
6、事件处理程序参数传递
在 jQuery 中,我们可以为事件处理程序传递参数,这使得我们可以在事件触发时执行特定操作。
// 为一个元素添加点击事件处理程序,并将参数传递给事件处理程序
$("button").click(function(event, data) {
console.log(data); // "Clicked!"
});
7、$.fn 扩展参数传递
在 jQuery 中,我们可以使用 $.fn 对象来扩展插件和核心功能,在这个过程中,我们可以将参数传递给我们的自定义方法。
// 为所有按钮添加一个自定义方法,并将参数传递给该方法
$.fn.customMethod = function(param1, param2) {
this.css("color", param1);
this.text(param2);
};
$("button").customMethod("red", "Clicked!");
jQuery 提供了多种方式来传递参数,这些方式包括基本参数传递、回调函数参数传递、链式调用参数传递、URL 参数传递、自定义对象参数传递、事件处理程序参数传递以及 $.fn 扩展参数传递,通过掌握这些技巧,我们可以更有效地使用 jQuery 来操作和修改 HTML 文档。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/286563.html