Linux下curl与wget高级用法
- 行业动态
- 2024-06-02
- 4
在Linux环境下,curl和wget是两个常用的命令行工具,用于从网络上下载或上传数据,以下是它们的一些高级用法:
1. curl的高级用法
1.1 下载文件
curl O URL
O 参数会让curl将下载的文件保存到本地,并使用URL中的文件名作为本地文件名。
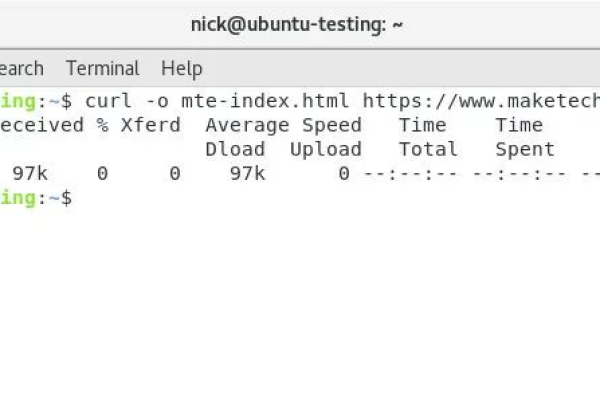
1.2 指定输出文件
curl o filename URL
o 参数允许你指定一个本地文件名,curl会将下载的内容保存到这个文件中。
1.3 显示进度条
curl progress URL
progress 参数会在下载时显示一个进度条。

1.4 限制下载速度
curl limitrate RATE URL
limitrate 参数可以限制curl的下载速度,RATE是一个数字,表示每秒下载的字节数。
1.5 断点续传
curl C O URL
C 参数可以让curl支持断点续传,即如果下载中断,下次运行同样的命令时,curl会从上次中断的地方继续下载。
2. wget的高级用法
2.1 下载文件

wget URL
wget默认会将下载的文件保存到当前目录,并使用URL中的文件名作为本地文件名。
2.2 指定输出目录
wget P directory URL
P 参数允许你指定一个目录,wget会将下载的文件保存到这个目录中。
2.3 显示进度条
wget showprogress URL
showprogress 参数会在下载时显示一个进度条。
2.4 限制下载速度

wget limitrate RATE URL
limitrate 参数可以限制wget的下载速度,RATE是一个数字,表示每秒下载的字节数。
2.5 断点续传
wget c URL
c 参数可以让wget支持断点续传,即如果下载中断,下次运行同样的命令时,wget会从上次中断的地方继续下载。