c websocket api
- 行业动态
- 2025-02-16
- 9
WebSocket API 是一种在单个 TCP 连接上进行全双工通信的网络技术,它允许客户端和服务器之间进行实时的数据交换,以下是关于 WebSocket API 的详细介绍:
1、定义与原理
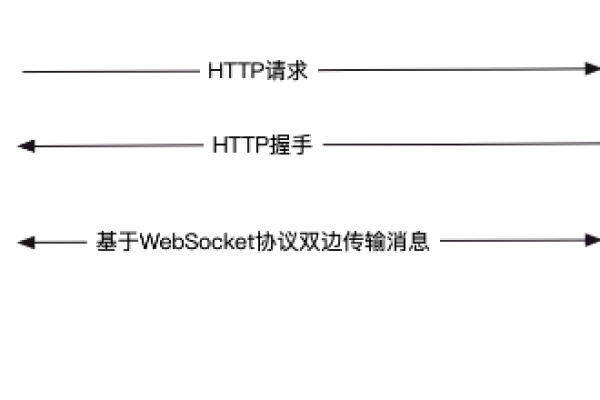
定义:WebSocket 是一种独立的、创建在 TCP 上的协议,通过 HTTP/1.1 协议的 101 状态码进行握手。
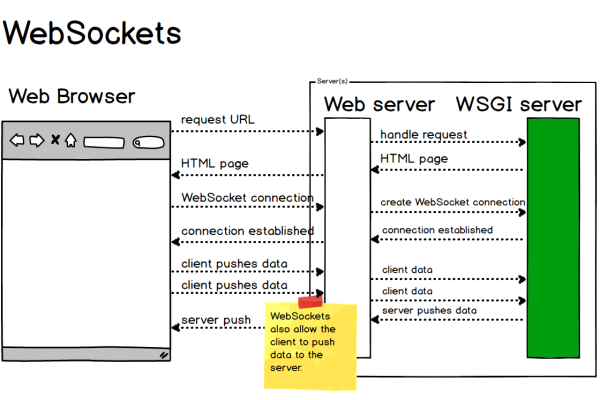
原理:WebSocket 通过在客户端和服务器之间建立一个持久性的连接,实现全双工通信,与传统的 HTTP 请求/响应模式不同,WebSocket 连接一旦建立,数据就可以在客户端和服务器之间双向传输,而无需每次都发起新的请求。
2、特点
较少的控制开销:在连接创建后,服务器和客户端之间交换数据时,用于协议控制的数据包头部相对较小,在不包含扩展的情况下,对于服务器到客户端的内容,此头部大小只有 2 至 10 字节(和数据包长度有关);对于客户端到服务器的内容,此头部还需要加上额外的 4 字节的掩码。
更强的实时性:由于协议是全双工的,所以服务器可以随时主动给客户端下发数据,相对于 HTTP 请求需要等待客户端发起请求服务端才能响应,延迟明显更少;即使是和 Comet 等类似的长轮询比较,其也能在短时间内更多次地传递数据。
保持连接状态:与 HTTP 不同的是,WebSocket 需要先创建连接,这就使得其成为一种有状态的协议,之后通信时可以省略部分状态信息,而 HTTP 请求可能需要在每个请求都携带状态信息(如身份认证等)。
更好的二进制支持:WebSocket 定义了二进制帧,相对 HTTP,可以更轻松地处理二进制内容。

支持扩展:WebSocket 定义了扩展,用户可以扩展协议、实现部分自定义的子协议,部分浏览器支持压缩等。
更好的压缩效果:相对于 HTTP 压缩,WebSocket 在适当的扩展支持下,可以沿用之前内容的上下文,在传递类似的数据时,可以显著地提高压缩率。
3、示例代码
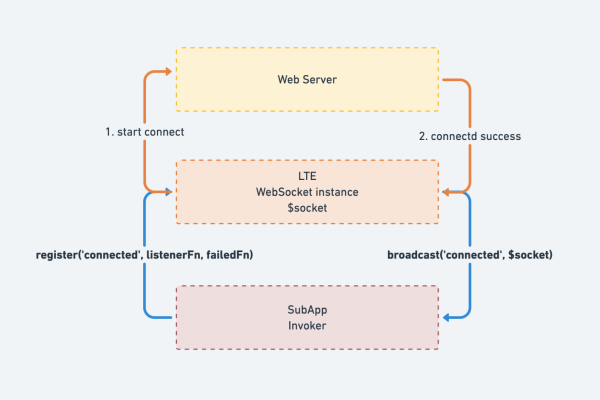
创建 WebSocket 连接:在 JavaScript 中,可以通过new WebSocket(url) 创建一个 WebSocket 对象,其中url 是要连接的服务器地址。
const socket = new WebSocket('ws://localhost:8080');
打开连接事件:当连接成功建立时,会触发open 事件,可以在该事件的回调函数中发送数据或执行其他操作。
socket.addEventListener('open', function (event) {
socket.send('Hello Server!');
});
接收消息事件:当服务器向客户端发送数据时,会触发message 事件,可以在该事件的回调函数中获取服务器发送的数据并进行处理。

socket.addEventListener('message', function (event) {
console.log('Message from server ', event.data);
});
关闭连接事件:当连接关闭时,会触发close 事件,可以在该事件的回调函数中执行一些清理工作或提示用户连接已关闭。
socket.addEventListener('close', function (event) {
console.log('WebSocket Closed!');
});
错误事件:如果在通信过程中出现错误,会触发error 事件,可以在该事件的回调函数中处理错误,例如记录错误日志或提示用户。
socket.addEventListener('error', function (event) {
console.log('WebSocket Error!');
});
4、适用场景
实时聊天应用:WebSocket 非常适合实现实时聊天功能,用户可以即时发送和接收消息,无需刷新页面或重新发起请求。
在线游戏:在游戏中,玩家的操作和游戏状态需要实时同步,WebSocket 可以实现低延迟的数据传输,提供流畅的游戏体验。
实时数据推送:例如股票行情、天气预报等信息的实时更新,可以使用 WebSocket 将最新的数据推送给客户端。

远程协作工具:多人同时编辑文档、设计图纸等场景,需要实时共享和更新数据,WebSocket 可以满足这种需求。
5、注意事项
浏览器兼容性:虽然大多数现代浏览器都支持 WebSocket API,但在一些较旧的浏览器中可能不支持或存在兼容性问题,在使用前需要进行浏览器兼容性测试。
安全性:在建立 WebSocket 连接时,需要注意安全性问题,例如使用 wss:// 协议(基于 SSL/TLS 的 WebSocket)来加密数据传输,防止数据被窃取或改动。
资源管理:由于 WebSocket 连接是持久性的,需要合理管理连接资源,避免内存泄漏等问题,在不需要使用连接时,应及时关闭连接。
WebSocket API 为网络应用中的实时双向通信提供了强大而高效的解决方案,随着技术的不断发展和完善,它将在更多领域发挥重要作用,为用户带来更加便捷和丰富的网络体验。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/28639.html