静态网页html如何调字体
- 行业动态
- 2024-03-28
- 3835
在HTML中调整字体可以通过几种不同的方法来实现,包括使用内联样式、内部样式表或外部样式表,下面是详细的技术教学,以帮助您了解如何在静态网页中调整字体。

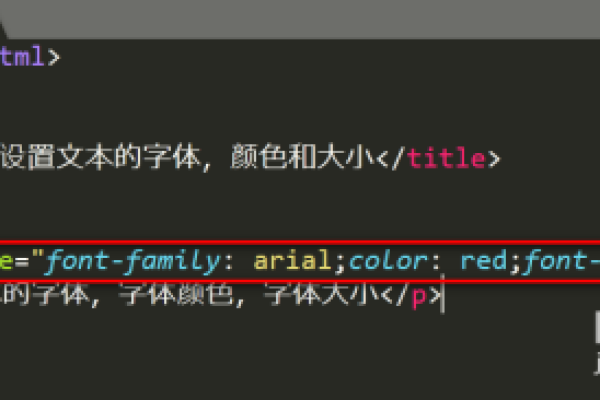
1. 内联样式
内联样式是直接在HTML元素的style属性中指定CSS规则,如果你想改变一个段落的字体,你可以这样操作:
<p >这是一个段落,其字体为Arial。</p>
在上面的例子中,fontfamily属性被用来设置字体。Arial是字体的名称,可以替换成你想要的任何字体。
2. 内部样式表
如果你有多个元素需要应用相同的样式,使用内部样式表会更加高效,内部样式表位于head标签内的style标签中。
<!DOCTYPE html>
<html>
<head>
<style>
.customfont {
fontfamily: "Times New Roman";
}
</style>
</head>
<body>
<p >这个段落使用了自定义的字体样式。</p>
<div >这个div也使用了相同的字体样式。</div>
</body>
</html>
在这个例子中,我们创建了一个名为.customfont的CSS类,它设置了fontfamily属性为Times New Roman,任何带有这个类的HTML元素都会应用这个字体。
3. 外部样式表
对于更复杂的项目,推荐使用外部样式表,外部样式表允许你将CSS规则保存在单独的文件中,然后在多个页面上重复使用这些样式。
创建一个CSS文件(例如styles.css):
.customfont {
fontfamily: Verdana;
}
在HTML文件中链接到这个CSS文件:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="styles.css"> </head> <body> <p >这个段落会使用外部样式表中定义的字体。</p> </body> </html>
在这个例子中,我们通过<link>标签将CSS文件链接到HTML文档,并使用.customfont类来应用字体样式。
4. 使用Web字体
除了使用用户计算机上已有的字体外,你还可以使用Web字体,Google Fonts是一个流行的Web字体库,提供免费的Web字体,要使用Google Fonts,首先需要在HTML文件中引入所需的字体:
<html> <head> <link href="https://fonts.googleapis.com/css?family=Roboto&display=swap" rel="stylesheet"> </head> <body> <!你的网页内容 > </body> </html>
接下来,你可以在CSS中像使用其他字体一样使用这个Web字体:
body {
fontfamily: 'Roboto', sansserif;
}
5. 字体堆栈
为了确保跨浏览器和跨平台的一致性,通常建议指定多种字体作为备选,这被称为字体堆栈,如果浏览器无法显示列表中的第一个字体,它会尝试下一个,字体堆栈通常以逗号分隔,如下所示:
body {
fontfamily: "Georgia", Times, serif;
}
在上面的例子中,如果用户的计算机上有Georgia字体,浏览器就会使用它,如果没有,它会尝试Times字体,如果也没有Times,则使用默认的serif字体。
归纳一下,调整静态网页中的字体涉及到使用内联样式、内部样式表、外部样式表、Web字体和字体堆栈等技术,根据你的具体需求,选择最合适的方法来为你的网站添加个性化的字体。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/286281.html