大文件传输速率慢怎么解决
- 行业动态
- 2024-05-24
- 8
解决大文件传输速率慢的问题,可以从以下几个方面进行优化:
1. 网络环境改善
1.1 检查网络连接
确保你的网络连接稳定无误,比如使用有线连接代替无线连接。
测试网络速度,确认带宽符合预期。
1.2 避免网络拥堵
在网络使用高峰期避免传输大文件。
关闭无关的网络应用程序和服务,减少对带宽的占用。
2. 硬件设备升级
2.1 升级网络设备
升级路由器、交换机等网络硬件设备到更高速的版本。
使用支持更高传输速率的网卡。
2.2 使用高速存储介质
使用USB 3.0/3.1或Thunderbolt接口的外置硬盘。

使用SSD而不是HDD作为传输介质。
3. 软件优化
3.1 使用高效的文件传输协议
使用FTP、HTTP或其他专为大文件传输设计的协议。
考虑使用文件压缩技术减小文件大小。
3.2 并行传输
将大文件分割成多个小文件同时传输。
使用支持多线程下载的传输工具。
4. 服务端优化
4.1 服务器性能提升

确保服务器具有足够的处理能力和内存。
优化服务器的网络配置和设置。
4.2 负载均衡
如果可能,使用负载均衡器分散请求压力。
在服务器端启用缓存机制以降低重复数据的传输次数。
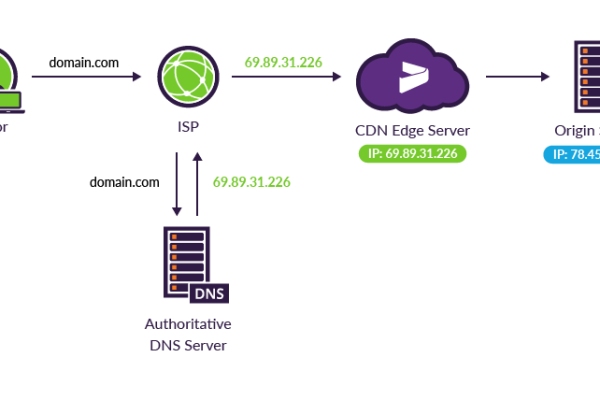
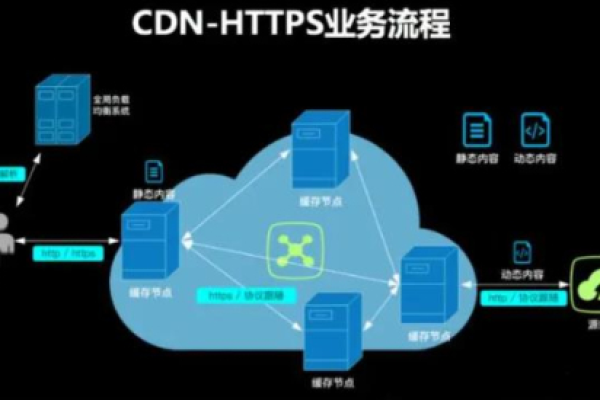
5. 第三方服务
5.1 使用加速服务
利用云服务提供商的大文件传输解决方案。
使用CDN服务分发大型文件。
5.2 专业大文件传输服务

考虑使用如FileZilla, WeTransfer等专业的大文件传输服务。
6. 监控与调试
6.1 实时监控传输状态
使用网络监控工具跟踪传输过程中的速度和稳定性。
分析瓶颈所在,针对性地进行优化。
6.2 日志分析
收集和分析传输日志,确定问题发生的原因。
根据日志信息调整策略和配置。
通过上述方法的综合应用,可以有效地提高大文件的传输速率,不过,需要注意的是,并非所有方法都适用于每一种情况,需要根据具体的情况和条件选择最合适的优化策略。