如何微信文件多人协同编辑
- 行业动态
- 2024-05-24
- 2
在当今快节奏的工作环境中,多人协同编辑文档成为了一种高效且常见的工作方式,微信作为一款广泛使用的即时通讯工具,其内置的文件传输功能使得文件共享和协作变得异常方便,微信本身并不支持直接的多人实时编辑功能,为了实现微信文件的多人协同编辑,我们可以采取以下几种方法:
利用云文档服务
腾讯文档
1、创建文档:在腾讯文档中创建一个文档或表格。
2、分享文档:创建完成后,点击“分享”按钮,选择“通过微信发送”。
3、微信群/好友:在弹出的微信界面中,选择需要协作的微信群或好友。
4、协作编辑:被邀请的成员可以在微信中接收到文档链接,点击即可在线编辑文档。
WPS Office
1、创建文档:在WPS Office中创建或上传需要协作的文档。
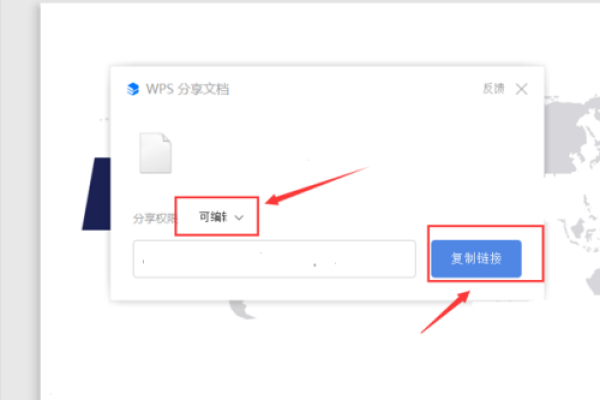
2、开启协作:点击“协作”功能,生成协作链接。
3、分享到微信:将生成的链接复制后,通过微信发送给协作成员。
4、实时编辑:协作成员通过链接即可加入协作,实现实时编辑。
使用专业的协作工具
Microsoft Office 365

1、保存到OneDrive:将Office文档保存到OneDrive云存储中。
2、共享文档:在OneDrive中找到文档,选择“共享”选项,并获取共享链接。
3、微信发送链接:将共享链接通过微信发送给协作者。
4、在线协作:协作者通过链接登录到Office 365进行在线协作编辑。
Google Docs
1、上传文档:将文档上传到Google Drive。
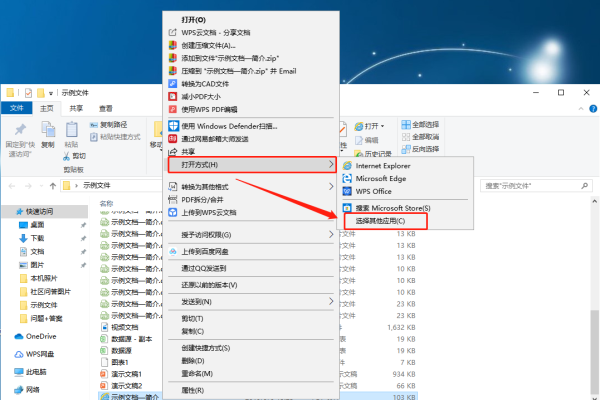
2、右键设置:在文档上点击右键,选择“添加协作者”。
3、输入邮箱:在弹出的对话框中输入协作者的邮箱地址。
4、微信通知:通过微信告知协作者已添加权限,并提供Google Docs链接。
5、协作编辑:协作者通过链接登录Google账户,即可开始在线协作编辑。

使用第三方协作平台
坚果云
1、注册账号:所有协作者需要在坚果云注册账号。
2、上传文件:将需要协作的文件上传至坚果云。
3、共享文件夹:创建一个团队文件夹,并邀请协作者加入。
4、微信通知:通过微信将坚果云的共享链接和操作指南发送给协作者。
5、同步编辑:协作者通过坚果云客户端或者网页端同步文件,进行编辑。
石墨文档
1、创建文档:在石墨文档中创建或导入需要协作的文档。
2、设置权限:根据需要设置文档的查看、编辑权限。

3、分享链接:将文档的协作链接复制。
4、微信发送:通过微信将链接发送给协作者。
5、协作编辑:协作者点击链接即可加入协作,实时编辑文档。
相关问答FAQs
Q1: 如何在微信中实现文件的多人编辑?
A1: 微信本身不支持直接的多人编辑功能,但可以通过分享云文档服务(如腾讯文档、WPS Office)或使用专业协作工具(如Microsoft Office 365、Google Docs)以及第三方协作平台(如坚果云、石墨文档)的链接来实现多人协同编辑。
Q2: 我使用的是苹果手机,如何在微信上与他人共同编辑文档?
A2: 若您使用苹果手机,可以在App Store下载支持协作的文档编辑应用,如Pages、Numbers等,然后通过iCloud Drive共享文档,并将共享链接通过微信发送给协作者,也可以使用腾讯文档、WPS Office等在线协作工具创建文档后,通过微信分享协作链接给其他成员,实现跨平台的协同编辑。