手机腾讯会议共享文件要会员吗安全吗
- 行业动态
- 2024-05-24
- 4
手机腾讯会议共享文件是否需要会员
1. 基本共享功能
非会员用户可以在腾讯会议中共享文件,但会有一些限制,可能只能共享图片或单个文档。
2. 高级共享功能
会员用户通常可以享受更高级的文件共享功能,比如共享多个文件、文件夹或者进行屏幕共享等。
3. 共享权限

无论是会员还是非会员,共享文件时都可以设置一定的权限,如只允许查看不允许下载等。
安全性分析
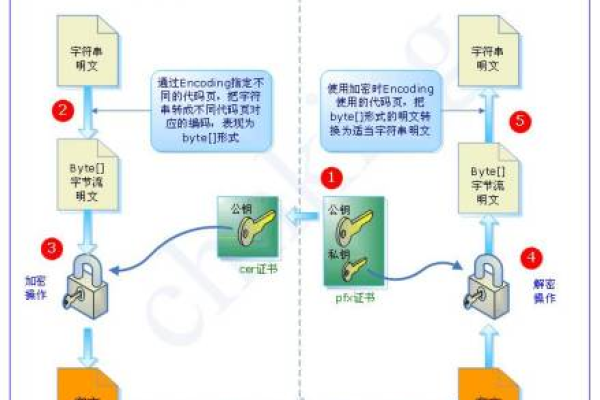
1. 数据加密
腾讯会议在传输过程中会对数据进行加密处理,确保信息的安全。
2. 访问控制

用户可以控制谁可以访问共享的文件,提供了一定程度的安全保障。
3. 密码保护
如果需要,可以设置密码保护共享的文件或链接,增加安全性。
4. 安全提醒
使用任何共享服务时都应谨慎,避免共享敏感或私人信息。

上文归纳
腾讯会议的手机应用提供了文件共享的功能,但某些高级功能可能需要会员才能使用。
从安全性角度来看,腾讯会议采取了一些措施来保护用户的数据安全,但用户仍需保持警惕,合理使用共享功能。