群晖drive云端加密存储
- 行业动态
- 2024-05-23
- 2
群晖Drive云端加密存储概述
群晖(Synology)是一家知名的网络存储解决方案提供商,其产品包括NAS(Network Attached Storage)设备和相关的软件服务,群晖Drive是其提供的一套文件同步和共享的解决方案,支持跨设备、跨平台的数据访问与同步,而云端加密存储则是群晖Drive保障数据安全的一个重要特性,它确保了用户在上传到群晖服务器或在云端传输过程中的数据能够得到有效的加密保护。
加密技术原理
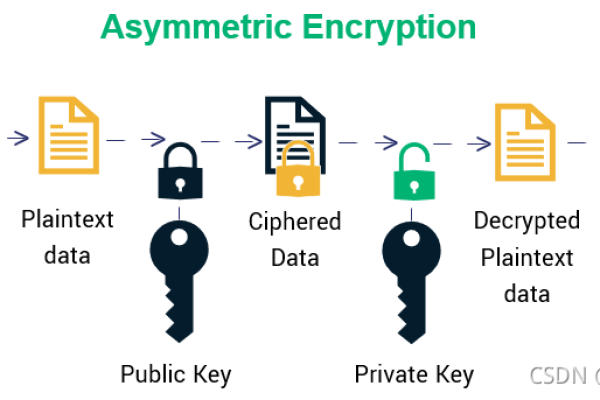
群晖Drive的云端加密技术基于现代加密标准,通常使用AES(Advanced Encryption Standard)算法进行文件加密,AES是一种对称加密算法,广泛用于保护电子数据的机密性,在群晖Drive中,每个文件都会使用一个唯一的密钥进行加密,这个密钥只有授权的用户才能获取,从而确保了即使数据被拦截,未授权者也无法读取文件内容。
加密设置流程
1、启用加密:用户需要在群晖Drive管理界面中开启加密功能。
2、密钥管理:设定一个强密码或密钥,用于加密和解密文件。
3、选择加密范围:用户可以指定哪些文件或文件夹需要进行加密。

4、同步与备份:加密设置完成后,进行文件同步操作,加密过的文件将上传到群晖服务器。
5、数据恢复:如果需要恢复数据,用户必须提供之前设定的密码或密钥。
加密的优势
数据隐私保护:即使在公共网络中传输,也能保证数据内容不被外泄。
符合法规要求:对于某些行业或地区的数据保护法规,使用加密是必要的合规措施。
减少数据泄露风险:即便群晖服务器遭受攻击,加密数据也难以被非规访问。

潜在风险与限制
性能影响:加密和解密过程可能会对数据传输速度产生一定的影响。
密钥管理:若用户忘记了密码或密钥,可能无法恢复加密数据。
兼容性问题:并非所有应用程序都支持直接处理加密文件。
相关问答FAQs
Q1: 如果我忘记了群晖Drive的加密密码,我还能恢复我的文件吗?

A1: 如果忘记了加密密码,原则上是无法直接恢复文件的,因为加密的目的就是为了防止未授权访问,群晖可能提供了一些密保问题或恢复机制来帮助用户找回或重置密码,建议在设置加密时,务必记住密码,并考虑使用密码管理器来安全地存储这些重要信息。
Q2: 群晖Drive的云端加密是否会影响我的文件同步速度?
A2: 会的,由于加密和解密都需要额外的计算处理,这可能会使得同步速度有所降低,不过,随着现代处理器性能的提升,这种影响通常不会太显著,尤其是对于日常使用来说,如果对速度有极高要求,可以考虑只在必要时对敏感数据进行加密。