html5如何播放f4v
- 行业动态
- 2024-03-28
- 2277
HTML5 自身并不直接支持播放 F4V(Flash Video)格式的文件,F4V 是一种基于 Adobe Flash 的封装格式,但随着 Adobe Flash Player 的支持逐渐被淘汰,HTML5 提供了视频播放的标准方法,通常支持 MP4、WebM 和 Ogg 格式的视频文件。

要在 HTML5 中播放 F4V 文件,你需要进行格式转换,将 F4V 转换为 HTML5 支持的格式,如 MP4,以下是详细的步骤:
1. 转换文件格式
你需要使用视频转换工具将 F4V 文件转换为 HTML5 兼容的格式,MP4,有许多工具可以完成这项工作,
FFmpeg:这是一个强大的命令行工具,可以用来转换几乎所有类型的音频和视频文件。
Format Factory:一个用户友好的图形界面应用程序,支持多种视频格式之间的转换。
以 FFmpeg 为例,你可以使用以下命令来转换 F4V 文件到 MP4:
ffmpeg i input.f4v output.mp4
2. 准备 HTML 页面
创建一个简单的 HTML 页面,包含一个 video 标签用于播放视频:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<title>HTML5 Video Playback</title>
</head>
<body>
<video width="640" height="360" controls>
<source src="output.mp4" type="video/mp4">
您的浏览器不支持 HTML5 视频播放。
</video>
</body>
</html>
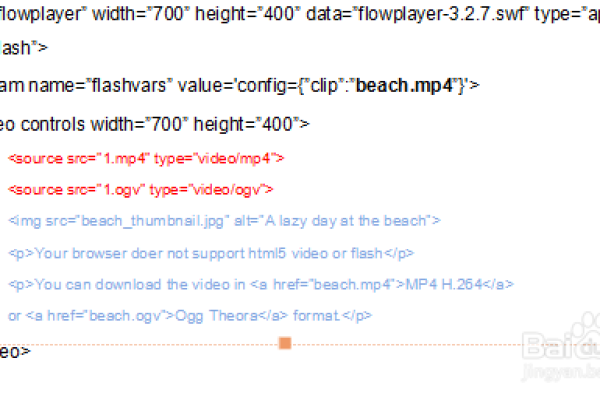
在上面的代码中,video 标签定义了一个视频播放器,source 标签指向转换后的 MP4 文件,controls 属性添加了播放控制按钮。
3. 确保浏览器支持
不是所有的浏览器都支持 HTML5 视频,确保你的目标观众使用的浏览器支持 HTML5 视频标签,大多数现代浏览器(如 Chrome, Firefox, Safari, Edge)都支持 HTML5 视频。
4. 添加备用内容
由于一些用户的浏览器可能不支持 HTML5 视频,或者用户可能选择不启用视频播放,你应该在 video 标签内提供一些文本内容作为备用:
<video ...>
您的浏览器不支持 HTML5 视频播放。
</video>
这样,当视频无法播放时,用户会看到这段文本信息。
5. 测试视频播放
在你的网页上上传转换后的 MP4 文件,并在各种浏览器上测试视频播放功能,确保视频可以正常加载和播放,并且备用内容在不支持视频播放的浏览器上正确显示。
6. 考虑视频格式兼容性
如果你的网站观众使用的是不同的浏览器,你可能需要考虑提供多种格式的视频源,以确保广泛的兼容性。
<video controls>
<source src="output.mp4" type="video/mp4">
<source src="output.webm" type="video/webm">
您的浏览器不支持 HTML5 视频播放。
</video>
在上面的例子中,如果浏览器支持 MP4,它将播放 MP4 文件;如果支持 WebM,但不支持 MP4,它将播放 WebM 文件;如果两者都不支持,它将显示备用内容。
上文归纳
虽然 HTML5 不直接支持 F4V 格式,但通过将 F4V 转换为 HTML5 支持的格式(如 MP4),你可以在网页上实现视频播放,确保你的视频内容对尽可能多的观众兼容,并提供适当的备用内容,以便在不支持 HTML5 视频的浏览器上提供信息。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/285902.html