如何搭建自己的ntp服务器?
- 行业动态
- 2024-05-23
- 3
NTP服务器搭建步骤
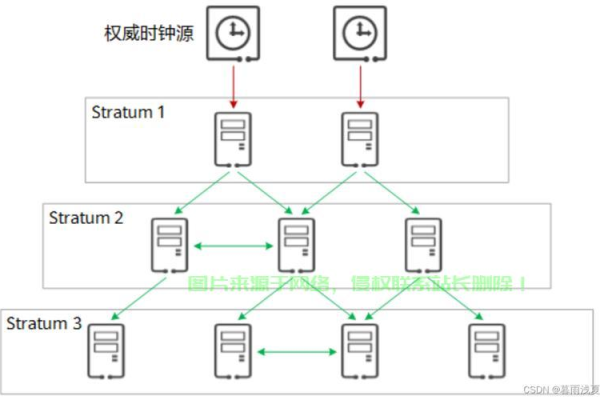
NTP(Network Time Protocol)网络时间协议,是用来同步网络中各个计算机的时间的协议,下面是搭建自己的NTP服务器的步骤:
1. 安装NTP软件包
在大多数Linux发行版中,NTP服务通常由ntp或chrony这两个软件包提供,你可以使用包管理器进行安装,在基于Debian的系统上,可以使用aptget命令安装ntp:
sudo aptget update sudo aptget install ntp
2. 配置NTP服务器

安装完成后,需要编辑/etc/ntp.conf文件来配置NTP服务器,在这个文件中,你可以指定上游的NTP服务器、日志文件的位置、统计信息的收集等。
一个基本的配置文件可能如下所示:
使用公共NTP服务器作为上游
server 0.cn.pool.ntp.org iburst
server 1.cn.pool.ntp.org iburst
server 2.cn.pool.ntp.org iburst
server 3.cn.pool.ntp.org iburst
允许所有网络接口上的客户端请求
interface listen 0.0.0.0
进入和离开的日志级别
restrict default kod nomodify notrap nopeer noquery
restrict 6 default kod nomodify notrap nopeer noquery
访问控制
access public {
restrict 192.168.1.0 mask 255.255.255.0 nomodify notrap
}
3. 启动并测试NTP服务
保存并关闭配置文件后,你需要重启NTP服务以使新的配置生效:

sudo systemctl restart ntp
你可以使用ntpq p命令检查NTP服务的状态,包括它正在同步的上游服务器以及本地时钟与这些服务器之间的偏差。
FAQs
Q1: 我应该如何选择我的上游NTP服务器?
答:你可以选择公共的NTP服务器,如pool.ntp.org项目提供的服务器,这些服务器分布在全球各地,可以提供可靠的时间源,你也可以选择自己信任的其他NTP服务器作为上游。

Q2: 我可以在没有公网IP的情况下运行NTP服务器吗?
答:是的,你可以在内网中运行NTP服务器,只需要将interface listen指令设置为监听你的内网IP地址即可,你的内网中的其他设备就可以使用这台NTP服务器来同步时间了。