服务器受到攻击的方式有哪几种?
- 行业动态
- 2024-05-23
- 8
服务器受到攻击的方式有很多种,以下是一些常见的攻击方式,分为几个主要类别:
1. 网络层攻击
这类攻击主要针对服务器的网络连接和数据传输过程。
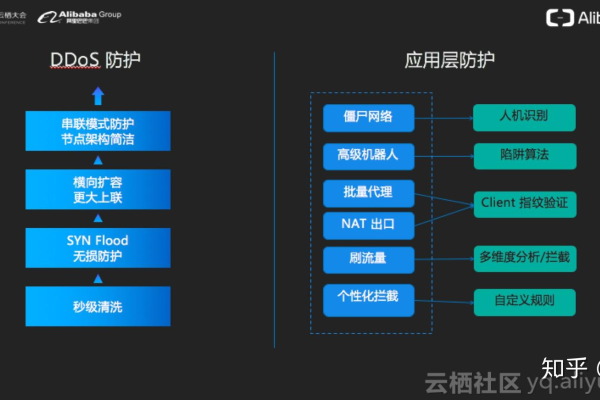
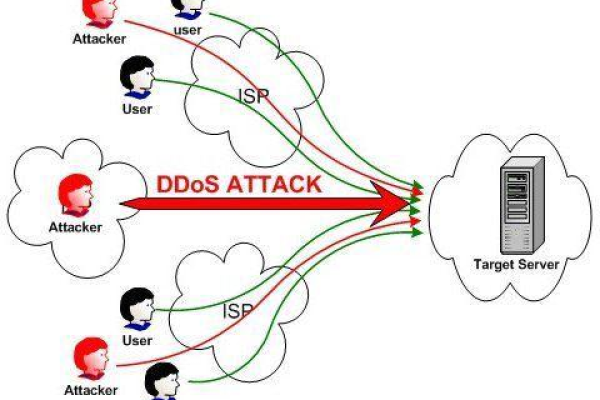
1.1. 分布式拒绝服务(DDoS)攻击
攻击者利用多个计算机系统对目标服务器、服务或网络发起大量请求,导致系统崩溃或者响应速度变慢。
1.2. IP欺骗
通过伪造IP地址,使服务器接受来自非规源的数据包或者与反面机器建立连接。
2. 系统层攻击
直接针对服务器操作系统的破绽进行的攻击。
2.1. 破绽利用
攻击者发现并利用系统中存在的软件破绽,可能获得未授权的访问权限。
2.2. 暴力破解

通过尝试大量的用户名和密码组合来猜测正确的登录凭证。
3. 应用层攻击
针对服务器上运行的具体应用程序和服务。
3.1. SQL注入
攻击者在数据库查询中插入反面SQL代码,获取、修改或删除数据库中的敏感数据。
3.2. 跨站脚本(XSS)
将反面脚本注入到其他用户会浏览的网页中,从而在用户的浏览器上执行。
3.3. 跨站请求伪造(CSRF)
诱导用户点击链接或执行操作,以在用户不知情的情况下以用户的身份执行反面请求。

4. 社会工程学攻击
通过心理操纵技巧诱骗员工泄露敏感信息或执行某些行为。
4.1. 钓鱼攻击
发送看似合法的电子邮件,诱使收件人点击链接或附件,可能导致信息泄露或反面软件感染。
5. 物理攻击
直接对服务器硬件进行干预。
5.1. 设备盗窃/破坏
直接窃取或破坏服务器硬件,以获得物理访问权限或导致服务中断。
6. 零日攻击

利用尚未公开的破绽发动攻击,这些破绽在被广泛知晓和修补之前就已被利用。
7. 高级持续性威胁(APT)
长时间潜伏在网络内部,逐步提升权限,寻找高价值的数据或维持持久的控制。
8. 反面软件
包括干扰、蠕虫、特洛伊载入等,它们可以破坏系统功能、窃取数据或使系统成为僵尸网络的一部分。
每种攻击方式都有其特定的动机、技术和防御措施,维护服务器安全需要采取多层次的安全策略,包括但不限于定期更新补丁、使用防火墙、载入检测系统、数据加密、访问控制以及员工培训等措施。