java数据库存储过程调用程序
- 行业动态
- 2024-05-23
- 3
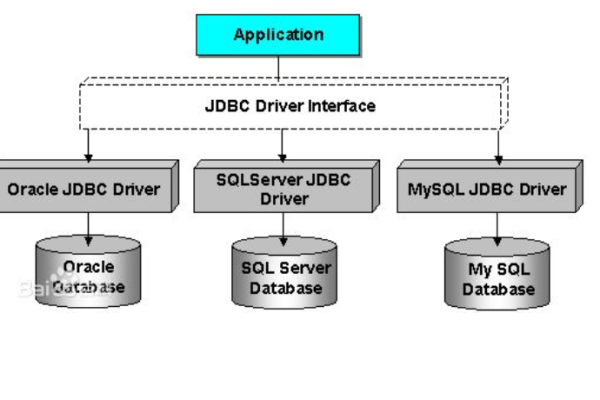
在Java中,可以使用JDBC( Java Database Connectivity)来调用数据库存储过程。以下是一个简单的示例:,,1. 确保已经安装了合适的JDBC驱动,例如MySQL的JDBC驱动。,,2. 创建一个Java类,用于调用存储过程。在这个例子中,我们将调用一个名为
get_employee_info的存储过程,该过程接收一个参数 emp_id,并返回员工的详细信息。,,“ java,import java.sql.*;,,public class StoredProcedureExample {, public static void main(String[] args) {, String url = "jdbc:mysql://localhost:3306/mydatabase";, String user = "username";, String password = "password";,, try {, // 加载并注册JDBC驱动, Class.forName("com.mysql.jdbc.Driver");,, // 创建数据库连接, Connection connection = DriverManager.getConnection(url, user, password);,, // 创建CallableStatement对象,用于调用存储过程, CallableStatement callableStatement = connection.prepareCall("{call get_employee_info(?)}");,, // 设置存储过程的输入参数, callableStatement.setInt(1, 1001);,, // 执行存储过程并获取结果集, ResultSet resultSet = callableStatement.executeQuery();,, // 处理结果集, while (resultSet.next()) {, System.out.println("Employee ID: " + resultSet.getInt("emp_id"));, System.out.println("Employee Name: " + resultSet.getString("emp_name"));, System.out.println("Employee Salary: " + resultSet.getDouble("emp_salary"));, },, // 关闭资源, resultSet.close();, callableStatement.close();, connection.close();, } catch (ClassNotFoundException e) {, e.printStackTrace();, } catch (SQLException e) {, e.printStackTrace();, }, },},` ,,3. 编译并运行上述Java程序,它将调用get_employee_info`存储过程并输出员工的详细信息。
Java数据库存储过程是一种在数据库中定义的预编译SQL语句集合,可以通过调用存储过程名来执行,在Java中使用存储过程可以提高代码的重用性和可维护性,以下是关于Java数据库存储过程的一些详细内容:
1、创建存储过程
在数据库中创建一个存储过程,可以使用以下语法:

CREATE PROCEDURE procedure_name (parameters) BEGIN SQL statements END;
创建一个名为add_employee的存储过程,用于向employees表中插入一条记录:
CREATE PROCEDURE add_employee (IN p_first_name VARCHAR(50), IN p_last_name VARCHAR(50), IN p_birthdate DATE, IN p_gender CHAR(1)) BEGIN INSERT INTO employees (first_name, last_name, birthdate, gender) VALUES (p_first_name, p_last_name, p_birthdate, p_gender); END;
2、调用存储过程

在Java中调用存储过程,需要使用JDBC API,以下是一个简单的示例:
import java.sql.*;
public class CallStoredProcedure {
public static void main(String[] args) {
Connection connection = null;
CallableStatement callableStatement = null;
try {
// 加载数据库驱动并建立连接
Class.forName("com.mysql.jdbc.Driver");
connection = DriverManager.getConnection("jdbc:mysql://localhost:3306/test", "root", "password");
// 注册存储过程
callableStatement = connection.prepareCall("{call add_employee(?, ?, ?, ?)}");
callableStatement.setString(1, "张三");
callableStatement.setString(2, "李四");
callableStatement.setDate(3, new Date(1990, 1, 1));
callableStatement.setString(4, "M");
// 执行存储过程
callableStatement.execute();
} catch (Exception e) {
e.printStackTrace();
} finally {
// 关闭资源
try {
if (callableStatement != null) {
callableStatement.close();
}
if (connection != null) {
connection.close();
}
} catch (SQLException e) {
e.printStackTrace();
}
}
}
} 3、输出参数和输入参数
存储过程中可以有输出参数和输入参数,输出参数用于从存储过程中返回值,输入参数用于传递给存储过程的值,在Java中调用存储过程时,需要使用PreparedStatement对象的setXXX方法设置输入参数,使用ResultSet对象获取输出参数。

// 注册存储过程,包含输出参数和输入参数
callableStatement = connection.prepareCall("{call get_employee_salary(?, ?)}");
callableStatement.setInt(1, 1); // 输入参数:员工ID
callableStatement.registerOutParameter(2, Types.INTEGER); // 输出参数:员工薪水类型为整数型
// 执行存储过程并获取输出参数的值
callableStatement.execute();
int salary = callableStatement.getInt(2); // 获取输出参数的值:员工薪水