如何构建响应式网站的同时制定有效的制度保障?
- 行业动态
- 2024-10-07
- 3879
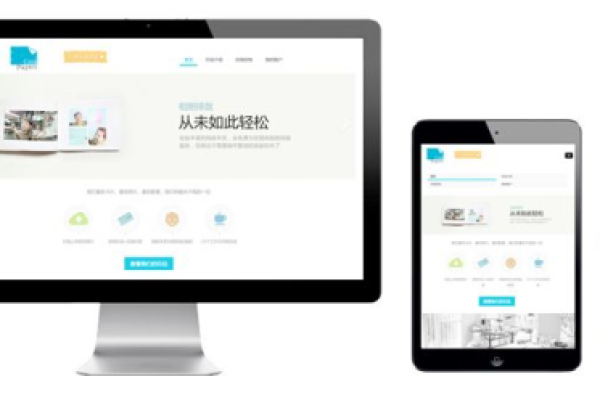
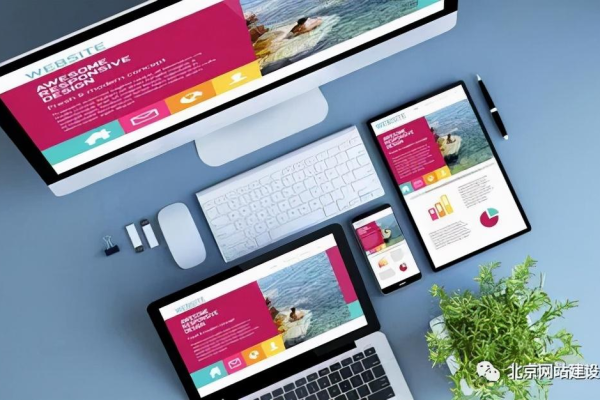
响应式网站建设是指通过灵活的布局、图像和CSS媒体查询等技术,使网站在不同设备上都能提供良好的浏览体验。
响应式网站建设是指在网站开发过程中,采用特定的技术和设计方法,使得网站能够根据不同设备的屏幕尺寸和分辨率自动调整布局和内容展示方式,从而为用户提供一致的浏览体验,制度建设则是指建立一套规范和流程,确保响应式网站的建设和运营符合组织的目标和要求。

响应式网站建设的关键要素
1、流式布局:使用百分比或弹性单位来定义宽度,使布局能够适应不同屏幕尺寸。
2、媒体查询:通过css3的@media规则,根据设备的特定特征(如屏幕宽度)应用不同的样式。
3、灵活的图片和多媒体:确保图片和视频等元素能够根据屏幕大小进行缩放。
4、可伸缩的字体:使用相对单位(如em或rem)设置字体大小,以便在不同设备上保持一致的可读性。
5、触摸优化:为触摸屏设备优化交互元素,如按钮和链接的大小和间距。
6、性能优化:确保网站加载速度快,减少对服务器的请求次数,优化图片和代码。
制度建设的关键要素
1、需求分析:明确网站的目标用户、功能需求和业务目标。
2、设计规范:制定统一的视觉风格和界面设计标准。
3、开发流程:建立标准化的开发流程,包括编码规范、版本控制和测试流程。
4、项目管理:采用敏捷开发或其他项目管理方法,确保项目按时按质完成。
5、质量保证:实施自动化测试和持续集成,确保代码质量。
6、用户反馈:建立机制收集用户反馈,不断优化网站体验。
7、维护更新:定期对网站进行维护和更新,保持内容的时效性和安全性。
响应式网站建设与制度建设的关系
响应式网站建设是实现多设备兼容的网站设计技术,而制度建设则是确保这一过程有序进行的管理和操作规范,两者相辅相成,缺一不可。
相关问题与解答
问题1:响应式网站建设中最常见的挑战是什么?
答:响应式网站建设中最常见的挑战包括设计上的复杂性增加、性能优化的难度、以及老旧浏览器的兼容性问题,设计师和开发者需要在保证用户体验的同时,平衡好这些挑战。
问题2:制度建设在响应式网站维护中扮演什么角色?
答:制度建设在响应式网站维护中扮演着至关重要的角色,它确保了网站更新和维护的标准化和系统化,有助于快速响应市场变化和用户需求,同时也保证了网站的安全性和稳定性,通过制度建设,可以有效地管理网站内容、监控网站性能,并及时修复可能出现的问题。
以上就是关于“响应式网站建设_制度建设”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/28555.html