委内瑞拉服务器租用收费价格都与哪些方面有关?
- 行业动态
- 2024-02-11
- 7
委内瑞拉服务器租用价格通常受地理位置、硬件配置、带宽、IP数量和服务水平等因素影响。
委内瑞拉服务器租用收费价格是受多种因素影响的,这些因素包括硬件配置、带宽资源、数据中心设施、服务水平以及当地经济状况等,以下是对这些因素的详细分析:
硬件配置
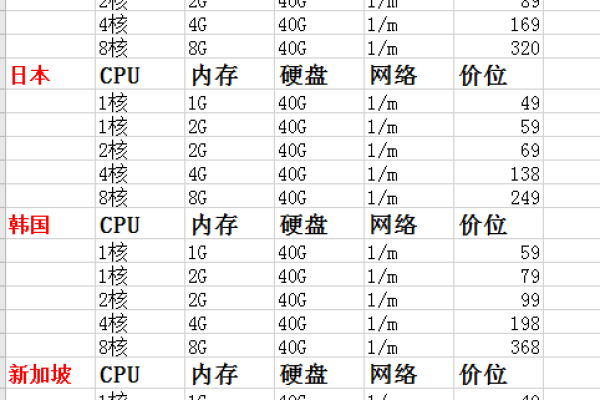
服务器的硬件配置是影响租用价格的关键因素之一,通常,服务器的性能越高,其租用成本也相应增加,硬件配置包括但不限于CPU型号和核心数、内存容量、硬盘类型和容量(如HDD或SSD)、RAID级别以及备份解决方案等,高性能的硬件可以提供更快的处理速度和更大的存储能力,适合运行资源密集型应用,因此价格也相对较高。
带宽资源
带宽是服务器与外界通信的管道,其大小直接影响到数据传输的速度,带宽资源通常按Mbps(兆位每秒)计费,并且有共享和独享之分,独享带宽意味着用户独自使用一定量的带宽,不会受到其他用户流量的影响,因此价格通常高于共享带宽,国际带宽往往比本地带宽更贵,因为它涉及到跨国数据传输的成本。
数据中心设施

数据中心的设施和服务也是影响服务器租用价格的重要因素,这包括物理安全措施、冗余电力供应、空调冷却系统、防火系统以及网络连通性等,优质的数据中心能够确保服务器的稳定运行和数据的安全,因此租用费用也相对较高。
服务水平
服务提供商的服务水平协议(SLA)决定了服务器的运行时间和技术支持的质量,高可用性的服务(如99.9%或99.99%的正常运行时间保证)通常伴随着更高的费用,全天候的技术支持和快速响应服务也会增加租用成本。
当地经济状况
委内瑞拉的经济状况和政治稳定性也可能影响服务器租用的价格,经济不稳定可能导致货币价值波动,从而影响到服务的实际成本,政治风险可能会增加在该国运营数据中心的成本,这些成本最终会转嫁到用户身上。

相关问题与解答
1、问:委内瑞拉服务器租用是否包括备份服务?
答:这取决于服务提供商,一些服务商可能会提供包含在租用费用中的备份服务,而其他服务商可能会额外收费,用户在选择服务时应详细了解服务商提供的备份解决方案及其成本。
2、问:如果我需要独享带宽,我应该预期支付多少额外费用?
答:独享带宽的费用取决于所需的带宽量和服务供应商的定价策略,用户应直接咨询服务商以获取准确的报价信息。

3、问:在委内瑞拉租用服务器时,我如何确认数据中心的物理安全性?
答:你可以要求服务提供商提供数据中心的安全措施详细信息,包括监控系统、访问控制和保安服务等,参观数据中心亲自考察也是一个不错的选择。
4、问:为什么有些服务商提供的委内瑞拉服务器租用价格比其他服务商便宜很多?
答:这可能是由于服务商在硬件配置、带宽质量、数据中心设施或服务水平上有所妥协,低廉的价格可能意味着较低的服务质量或潜在的隐藏成本,用户在选择服务商时应进行全面比较,并仔细阅读服务条款。
















