网站服务器,网站服务器地址在哪里看(网站服务器,网站服务器地址在哪里看啊)
- 行业动态
- 2024-02-11
- 5
网站服务器地址可通过查看网站的域名解析设置或联系网站管理员获取。
网站服务器地址通常指的是托管网站的服务器在互联网上的地址,这个地址用于定位和访问网站的内容,了解一个网站的服务器地址对于网络管理员、开发人员以及IT专业人士来说非常重要,因为它可以帮助他们进行故障排除、优化网站性能以及确保网站安全,以下是如何查看网站服务器地址的方法:
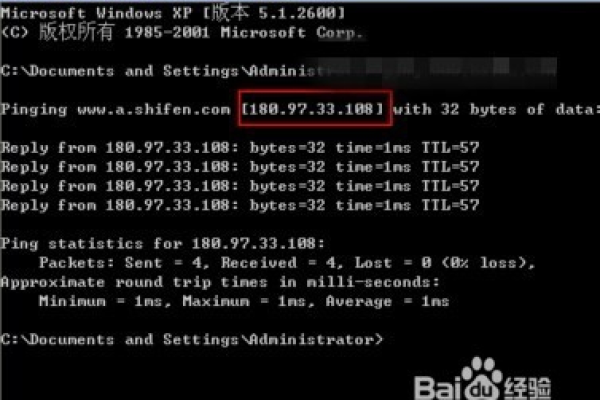
使用命令提示符(适用于Windows操作系统)
1、打开命令提示符(可以在开始菜单中搜索“cmd”或“命令提示符”)。
2、输入命令ping加上你想要查询的网站域名,ping www.example.com。
3、按下回车键,系统会返回网站的IP地址,这就是服务器地址的一种表现形式。
使用终端(适用于macOS和Linux操作系统)
1、打开终端应用程序。
2、输入相同的ping命令,如:ping www.example.com。
3、按下回车键,你将看到与Windows类似的结果。


使用在线工具
网络上有许多在线工具可以帮你查找任何网站的服务器地址,你只需要在搜索引擎中搜索“网站IP地址查询”或类似的关键词,然后使用这些在线服务输入你想查询的网站域名即可。
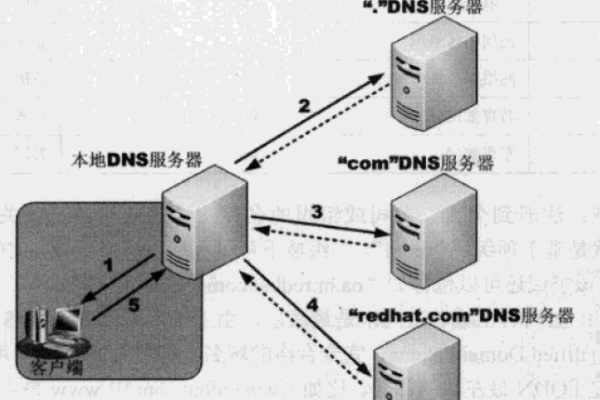
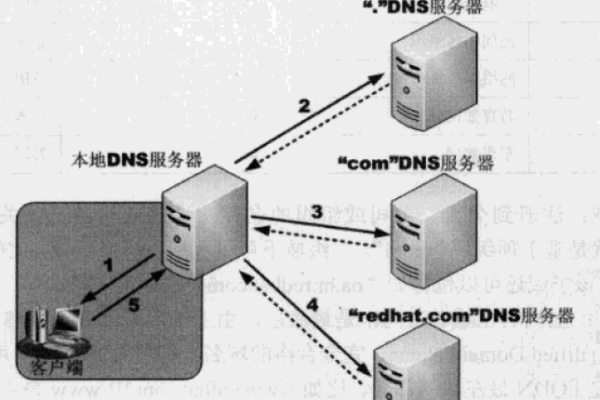
检查DNS记录
1、使用专门的DNS查询工具,如nslookup或dig,可以提供关于网站DNS记录的详细信息。
2、输入命令后,你可以看到包括服务器地址在内的各种DNS信息。
网站技术信息页
一些网站提供了一个技术信息页面,通常可以通过访问http://www.example.com/server-info这样的URL来访问(把example.com替换成实际的域名),这个页面可能会直接列出服务器的地址和其他相关技术信息。
WHOIS查询
WHOIS查询可以显示域名的注册信息,包括托管该网站的服务器的IP地址,你可以使用WHOIS查询工具或访问如ICANN认证的WHOIS服务网站来进行查询。
注意事项
请注意,有些网站使用了CDN(内容分发网络)服务或多个服务器,因此可能有多个IP地址,出于隐私和安全考虑,某些网站的确切服务器地址可能不会公开披露。

相关问题与解答
Q1: 为什么有的网站有多个服务器地址?
A1: 网站可能使用负载均衡、CDN或分布式服务器架构来提高性能和可靠性,这会导致同一个网站对应多个服务器地址。
Q2: 如何确定网站是否使用了CDN服务?
A2: 观察网站的多个请求指向不同的IP地址,或者使用专门的CDN检测工具来确定。
Q3: 服务器地址和域名之间有什么区别?
A3: 服务器地址指的是托管内容的物理位置(通常是IP形式),而域名是人类可读的网址,通过DNS解析到服务器地址。
Q4: 是否可以追踪网站服务器的真实物理位置?
A4: 通过WHOIS查询和逆向IP查找可以尝试确定服务器的大致物理位置,但出于隐私和安全原因,不一定能够获得精确信息。