如何在html中插入链接
- 行业动态
- 2024-03-28
- 2921
在HTML中插入链接是一项基本技能,它允许用户通过点击链接跳转到另一个网页或资源,以下是详细的技术教学,帮助您了解如何在HTML中插入链接。

1、使用<a>标签:
HTML提供了<a>标签来创建链接。<a>标签是锚点(anchor)标签的缩写,用于定义超链接,它可以将文本、图像或其他元素转换为可点击的链接。
2、设置href属性:
<a>标签的href属性用于指定链接的目标地址,您可以将目标地址设置为URL(统一资源定位符),以指向其他网页或资源。<a href="https://www.example.com">将创建一个指向https://www.example.com的链接。
3、添加链接文本:
在<a>标签内部,您可以添加链接的文本描述,这将显示为可点击的链接文本。<a href="https://www.example.com">Example Website</a>将显示为"Example Website",并作为指向https://www.example.com的链接。
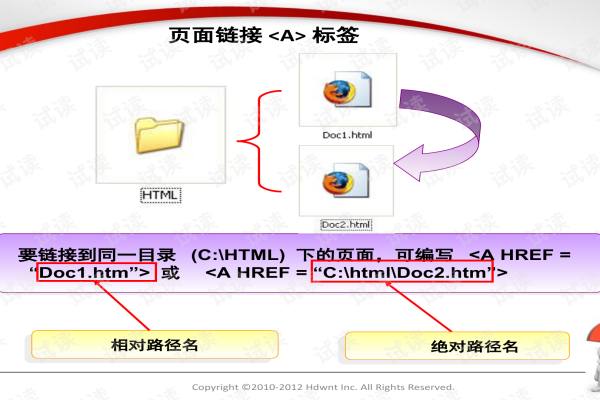
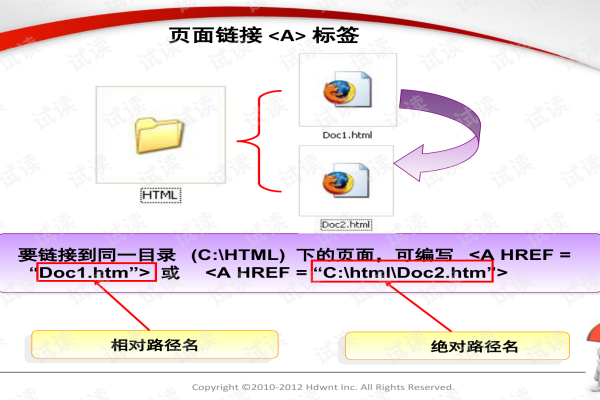
4、使用相对路径:
除了使用绝对URL,您还可以使用相对路径来指定链接的目标地址,相对路径是相对于当前页面所在目录的路径。<a href="about.html">将创建一个指向与当前页面相同目录下的about.html文件的链接。
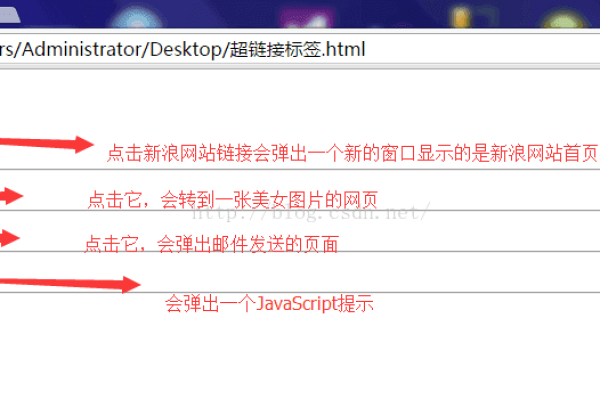
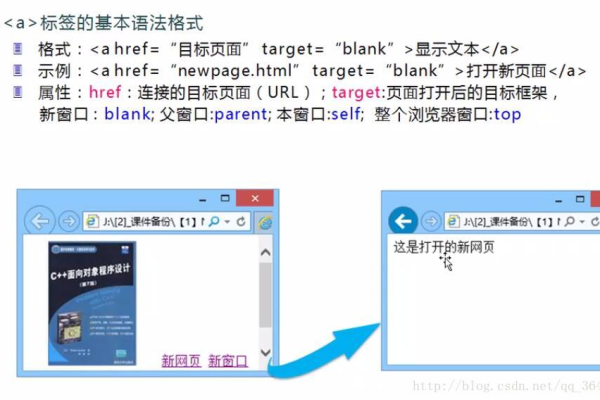
5、打开新窗口或标签页:
如果您希望在点击链接时在新窗口或标签页中打开目标页面,可以使用target属性,将其设置为_blank将使链接在新的浏览器窗口或标签页中打开。<a href="https://www.example.com" target="_blank">将在新窗口或标签页中打开https://www.example.com。
6、添加标题属性:
为了提供更好的用户体验,您可以为链接添加标题属性,使用title属性可以添加一个简短的描述,当用户将鼠标悬停在链接上时,该描述将作为工具提示显示。<a href="https://www.example.com" title="Visit Example Website">将为链接添加一个工具提示"Visit Example Website"。
7、使用图像作为链接:
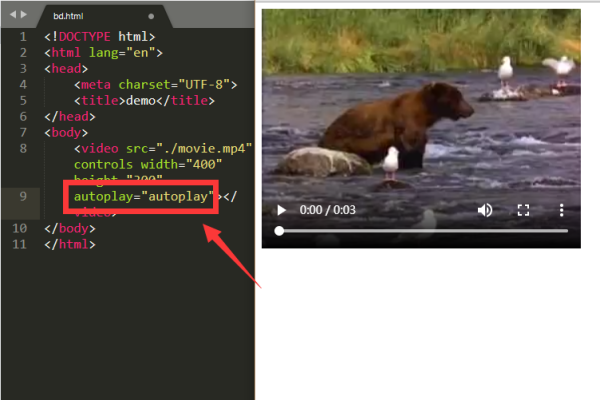
除了使用文本作为链接外,您还可以使用图像作为链接,要创建图像链接,请使用<img>标签,并将其包裹在<a>标签内。<a href="https://www.example.com"><img src="image.jpg" alt="Example Image"></a>将创建一个图像链接,其中图像文件是"image.jpg",并且当用户点击图像时,将导航到https://www.example.com。
8、使用CSS样式化链接:
您可以使用CSS来样式化链接,包括更改颜色、字体、大小等,通过选择器选择<a>标签并应用样式规则,您可以自定义链接的外观和交互效果,您可以使用CSS选择器a选择所有链接,并为其应用样式,如color: blue;将链接文本颜色更改为蓝色。
9、注意事项:
确保链接的目标地址正确无误,以避免出现死链或错误导航的情况。
对于重要的链接,最好添加一些描述性文本,以帮助用户理解链接的目标内容。
在创建链接时,考虑用户的访问需求和易用性,确保链接的可访问性和可用性。
通过使用<a>标签和相关的属性,您可以在HTML中轻松地插入链接,为用户提供导航到其他网页或资源的选项,记得根据需要设置链接的目标地址、文本描述、打开方式以及其他属性,以创建符合用户需求的链接。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/285174.html