如何高效设置云服务器上的301永久重定向?
- 行业动态
- 2024-10-05
- 11
云服务器如何进行301跳转
1. 了解301跳转
301跳转是一种HTTP状态码,表示永久重定向,当您使用301跳转时,浏览器会自动将用户导向另一个URL,同时搜索引擎也会更新索引,将流量从旧URL转移到新URL。
2. 准备工作
确定目标URL:确定您想要将旧URL重定向到的目标URL。
云服务器配置:确保您有权限访问云服务器的配置文件。
3. 根据云服务器操作系统选择合适的方法
以下是在不同操作系统下进行301跳转的方法:
3.1 对于Linux系统的云服务器:
1、编辑.htaccess文件(如果使用Apache服务器):
“`apache
Redirect 301 /old-url http://www.new-url.com/
“`
将/old-url替换为您的旧URL,将http://www.new-url.com/替换为您的目标URL。
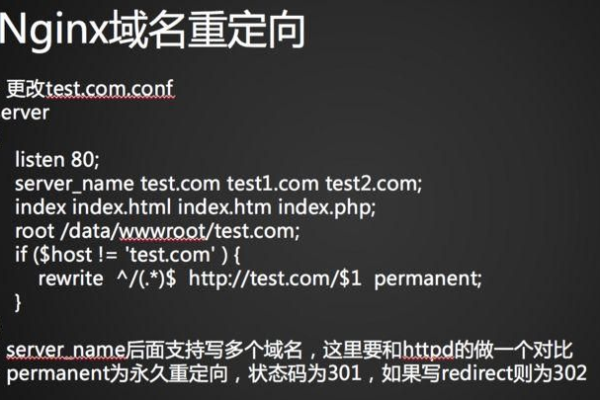
2、使用Nginx配置:

在Nginx的配置文件中添加以下配置:
“`nginx
server {
listen 80;
server_name old-url.com;
return 301 http://new-url.com$request_uri;
}
“`
将old-url.com替换为您的旧域名,将new-url.com替换为目标域名。
3.2 对于Windows系统的云服务器:
1、IIS管理器:
打开IIS管理器。
找到并右键点击需要重定向的网站或虚拟目录。
选择“重定向”。
在“重定向设置”中,选择“是,转向此地址”。
输入目标URL。
点击“确定”。
3.3 对于其他云服务器或平台:
检查您使用的云服务提供商是否有提供重定向的选项或API。
按照提供商的指导进行操作。
4. 测试301跳转
使用浏览器访问旧URL,检查是否正确跳转到新URL。
使用在线工具或搜索引擎的测试工具来验证301跳转是否正确设置。
5. 监控和优化
监控网站流量,确保301跳转正确执行,并且流量从旧URL转移到新URL。
如果有必要,根据监控结果调整配置。
6. 注意事项
确保目标URL已经上线,并且内容完整。
在进行301跳转之前,备份相关数据。
如果您正在使用多个域名或路径,确保所有相关域名和路径都进行了重定向。
通过以上步骤,您可以在云服务器上成功设置301跳转。