ajax传两个参数的方法是什么
- 行业动态
- 2024-01-22
- 3327
在使用ajax传递两个参数时,有多种方法可供选择。其中一种方式是通过数组数据参数,可以传递一组相同类型的数据,如 $.ajax({ url: "example.php", type: "POST", data: [ { name: "param1", value: "value1" }, { name: "param2", value: "value2" }, { name: "param3", value: "value3" } ], success: function(response) {} });。另一种方法是拼接URL或带json数据,如 $.ajax ({ url: "/login/authenticate?name=" +name+ "&user=" +user, type: "POST", data : {}, dataType: "json", success: function ( data ) {}, error: function ( err ) {} });。还可以通过设置不同的数据类型,如”xml”:返回XML文档,”html”:返回纯文本HTML信息等。
在Web开发中,Ajax是一种非常常用的技术,它允许网页实现异步更新,也就是说,可以在不重新加载整个网页的情况下,对网页的某部分进行更新,这种技术对于提升用户体验有着重要的作用,在Ajax中,我们经常需要传递参数到服务器端进行处理,如何通过Ajax传递两个参数呢?

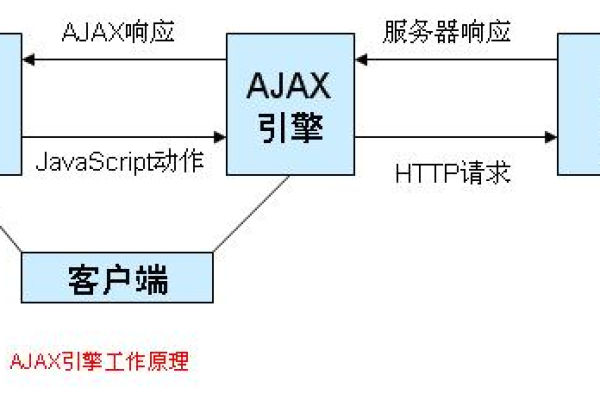
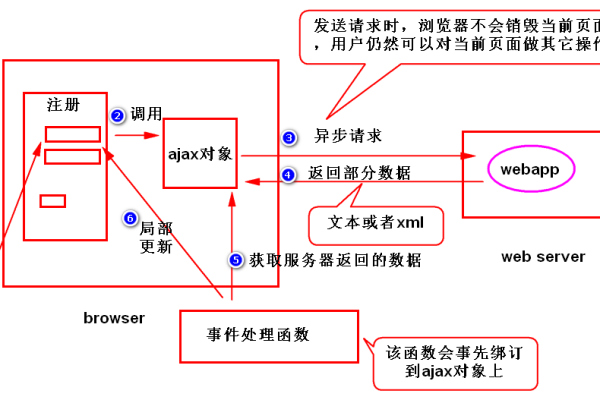
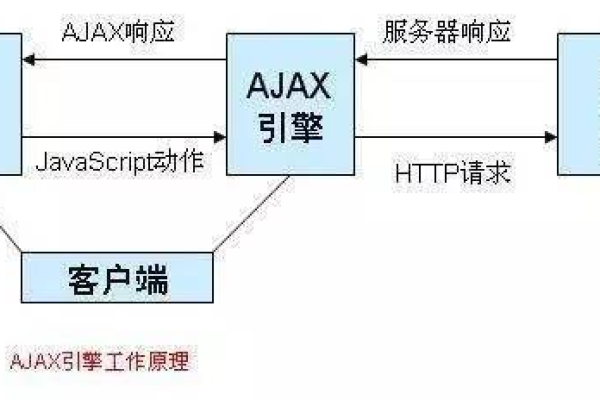
我们需要了解什么是Ajax,Ajax(Asynchronous JavaScript and XML)是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术,通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新,这意味着可以在不影响网页正常浏览的情况下,与服务器交换数据并更新部分网页内容。
接下来,我们来看看如何使用Ajax传递两个参数,在JavaScript中,我们可以使用XMLHttpRequest对象来实现Ajax,XMLHttpRequest对象提供了一个与服务器交互的方式,可以实现发送HTTP请求和处理HTTP响应。
要使用XMLHttpRequest对象发送带有参数的请求,我们需要先创建一个XMLHttpRequest对象,然后使用该对象的open()方法打开一个连接,最后使用send()方法发送请求,在这个过程中,我们可以将参数添加到URL中,或者将参数作为请求体的一部分发送。
以下是一个使用Ajax传递两个参数的示例:
var xhr = new XMLHttpRequest();
xhr.open('GET', 'http://example.com/api?param1=value1¶m2=value2', true);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseText);
}
};
xhr.send();
在这个示例中,我们创建了一个XMLHttpRequest对象,然后使用open()方法打开了一个到’http://example.com/api’的GET请求,我们将参数param1和param2添加到URL中,以’&’分隔,当请求完成时,我们将在控制台中打印出服务器的响应。
需要注意的是,虽然在这个示例中我们将参数直接添加到URL中,但这并不是最佳实践,因为URL的长度是有限制的,如果参数过多,可能会导致URL过长,更好的做法是将参数作为请求体的一部分发送。
以下是一个将参数作为请求体发送的示例:
var xhr = new XMLHttpRequest();
xhr.open('POST', 'http://example.com/api', true);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseText);
}
};
xhr.send('param1=value1¶m2=value2');
在这个示例中,我们同样创建了一个XMLHttpRequest对象,然后使用open()方法打开了一个到’http://example.com/api’的POST请求,我们使用setRequestHeader()方法设置了请求头的Content-Type为’application/x-www-form-urlencoded’,这是用于发送表单数据的格式,我们使用send()方法发送了包含两个参数的请求体。
以上就是如何使用Ajax传递两个参数的方法,希望对你有所帮助。
相关问题与解答
1、问题:我可以使用GET方法传递多个参数吗?
答案: 可以的,你可以将参数添加到URL中,以’&’分隔,但是需要注意,URL的长度是有限制的,如果参数过多,可能会导致URL过长,更好的做法是将参数作为请求体的一部分发送。
2、问题:我可以将参数作为请求体发送吗?
答案: 可以的,你可以将参数作为请求体发送,只需要设置正确的Content-Type头,然后使用send()方法发送包含参数的请求体即可。
3、问题:我可以使用POST方法传递多个参数吗?
答案: 可以的,你可以将参数作为请求体发送,只需要设置正确的Content-Type头,然后使用send()方法发送包含参数的请求体即可。
4、问题:我可以使用PUT方法传递多个参数吗?
答案: 可以的,你可以将参数作为请求体发送,只需要设置正确的Content-Type头,然后使用send()方法发送包含参数的请求体即可。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/285068.html