html如何实现数据
- 行业动态
- 2024-03-28
- 4570
HTML(HyperText Markup Language,超文本标记语言)本身是一种用于创建网页结构的标记语言,并不直接处理数据,通过结合其他技术如JavaScript、CSS以及后端语言,可以实现在HTML页面中展示和处理数据,下面将详细介绍如何使用HTML与其他技术相结合来实现数据的展示和交互。

1. HTML基础
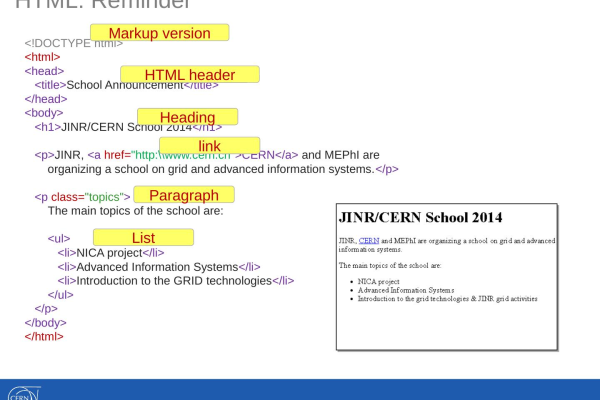
HTML定义了网页的骨架,使用各种标签来组织内容。<p>标签用于段落,<h1>到<h6>用于标题,<div>用于块级元素的分组,等等。
<!DOCTYPE html>
<html>
<head>
<title>我的网页</title>
</head>
<body>
<h1>欢迎来到我的网站</h1>
<p>这是一个简单的段落。</p>
</body>
</html>
2. CSS样式
CSS(Cascading Style Sheets,层叠样式表)用于设置HTML元素的视觉样式,它可以用来设置颜色、字体、布局等。
<head>
<style>
body {
backgroundcolor: lightblue;
}
h1 {
color: navy;
}
</style>
</head>
3. JavaScript数据处理
JavaScript是一种脚本语言,它可以更新和改变网页内容,可以在用户事件发生时对数据进行处理。
<script>
document.getElementById('myButton').onclick = function() {
alert('按钮被点击了!');
};
</script>
4. 嵌入数据
可以通过后端服务器或静态文件获取数据,并使用AJAX(Asynchronous JavaScript and XML)技术在不刷新页面的情况下更新部分网页内容。
<script>
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "data.txt", true);
xhttp.send();
</script>
5. 表单与数据收集
HTML中的<form>元素可以创建用于用户输入的表单,通过<input>, <select>, <textarea>等元素,用户可以输入数据,这些数据可以被JavaScript捕获并发送到服务器。
<form action="/submit" method="post">
姓名:<input type="text" name="name"><br>
邮箱:<input type="email" name="email"><br>
<input type="submit" value="提交">
</form>
6. API与外部数据交互
通过API(Application Programming Interface),可以从外部服务获取数据,并使用JavaScript进行处理和展示。
<script>
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => {
document.getElementById('content').textContent = JSON.stringify(data);
});
</script>
7. Web存储
HTML5引入了Web Storage API,包括localStorage和sessionStorage,它们允许在用户的浏览器中存储数据。
<script>
localStorage.setItem('name', 'John Doe');
var name = localStorage.getItem('name');
</script>
上文归纳
HTML本身不直接处理数据,但结合CSS、JavaScript以及后端技术,可以实现在网页上展示和处理数据,通过上述步骤和技术的组合,可以创建动态的、数据驱动的网页应用。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/285011.html