html文本如何上下移动
- 行业动态
- 2024-03-28
- 4734
HTML文本的上下移动主要可以通过CSS来实现,以下是一些常用的方法:

1. 使用margin属性
margin 是 CSS 的一个属性,用于设置元素的外边距,你可以使用 margintop 或 marginbottom 来改变元素与上一个或下一个元素的距离,从而让文本在视觉上上下移动。
如果你想将一个段落向下移动20像素,可以这样写:
<p >这是一个段落。</p>
2. 使用padding属性
padding 也是 CSS 的一个属性,用于设置元素的内边距,你可以使用 paddingtop 或 paddingbottom 来改变元素内部文本与元素边界的距离,从而让文本在视觉上上下移动。
如果你想将一个段落的内部文本向下移动20像素,可以这样写:
<p >这是一个段落。</p>
3. 使用position和top/bottom属性
如果你希望文本能够相对于其正常位置进行上下移动,可以使用 position 属性,并将其设置为 relative,然后使用 top 或 bottom 属性来改变元素的位置。
如果你想将一个段落向下移动20像素,可以这样写:
<p >这是一个段落。</p>
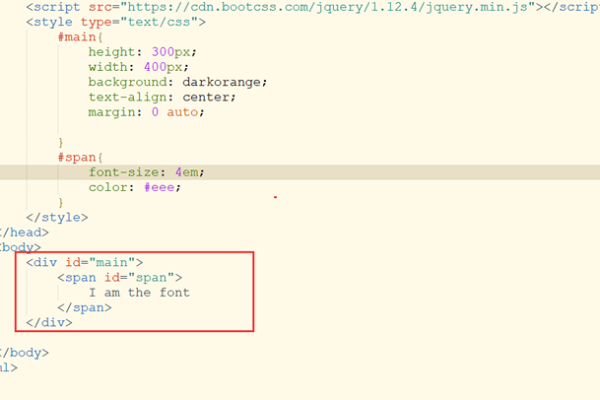
请注意,上述代码都使用了行内样式,这只是为了演示,在实际开发中,我们通常建议将样式放在单独的 CSS 文件中,或者至少放在 <style> 标签中,以保持 HTML 和 CSS 的分离,提高代码的可读性和可维护性。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/284993.html