如何获取并利用LabVIEW源码来优化我的项目?
- 行业动态
- 2024-10-06
- 8
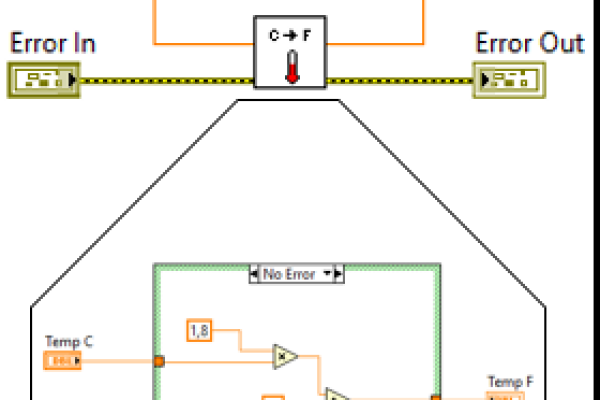
LabVIEW源码是用于编写虚拟仪器系统的图形化编程语言代码,它包括前面板和程序框图。
LabVIEW是一种图形化编程语言和开发环境,用于测试、测量和控制系统的自动化,由于LabVIEW是基于图形编程的,因此它的源代码通常以图形形式呈现,而不是传统的文本代码,我可以为您提供一个简单的LabVIEW程序示例,以及如何创建一个简单的VI(Virtual Instrument)。
1、打开LabVIEW软件。
2、在开始页面上,选择“新建VI”。
3、这将打开一个新的VI,包括前面板和块图,前面板是用户界面,块图是程序逻辑。
4、在前面板上,可以通过拖放控件(如按钮、滑块等)来设计用户界面,添加一个按钮和一个数字指示器。

5、切换到块图窗口,您将看到与前面板上的控件相对应的节点,这些节点表示程序的逻辑部分。
6、为了实现一个简单的功能,例如点击按钮时递增数字指示器的值,可以按照以下步骤操作:
a. 右键单击按钮控件,选择“转换为写入”以创建一个布尔写入终端。
b. 右键单击数字指示器控件,选择“转换为读取/写入”以创建一个数值写入终端。

c. 从“函数”面板中选择“数值”>“加法”,并将其放置在块图中。
d. 将按钮的布尔写入终端连接到加法函数的一个输入端。
e. 将数字指示器的数值写入终端连接到加法函数的另一个输入端。
f. 将加法函数的输出连接到数字指示器的数值写入终端。

7、保存VI并运行它,点击按钮,数字指示器的值将递增。
这只是一个简单的示例,LabVIEW的功能远不止于此,您可以使用各种内置函数、子VI和第三方工具包来实现更复杂的功能,希望这个示例能帮助您了解LabVIEW的基本结构和工作原理。
以上内容就是解答有关“labview源码”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。