串口服务器实名认证的好处有哪些呢
- 行业动态
- 2024-02-09
- 5
提供了设备安全接入、数据加密传输和用户身份验证等安全保障。
串口服务器实名认证的好处有哪些
在现代网络通信中,串口服务器扮演着至关重要的角色,它能够将传统的串行通信协议转换为TCP/IP网络协议,使得老旧设备可以轻松接入互联网,而实名认证机制的引入,则为串口服务器的安全性和可靠性带来了显著提升,下面,我们将深入探讨串口服务器实名认证的好处。
增强数据安全
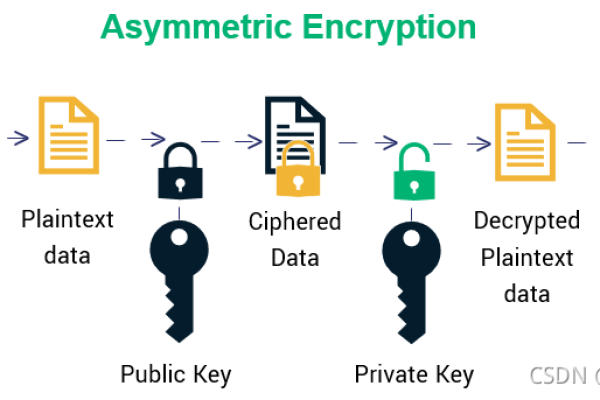
实名认证要求用户在使用串口服务器之前进行身份验证,这能有效防止未授权访问,通过确保只有经过授权的用户才能连接,大大降低了数据泄露或被反面改动的风险,实名认证还常常结合加密传输技术使用,进一步保障数据传输过程中的安全性。
便于设备管理
通过实名认证,管理员可以准确追踪到每台设备的使用者信息,从而对设备进行有效的管理和维护,一旦出现问题,可以根据实名信息迅速定位问题源头,及时进行处理,减少了因设备故障带来的运营损失。
满足法规要求
随着网络安全法等相关法律法规的实施,对于网络设备的安全要求越来越高,实名认证不仅有助于企业遵守相关法规,还能在一定程度上减少法律风险,保护企业的正当权益。

优化资源分配
在有大量设备接入的环境中,实名认证可以帮助合理分配带宽和其他计算资源,管理员可以根据不同用户的需求和权限,调整资源的分配策略,提高整体系统的运行效率。
提升用户体验
对于合法用户来说,实名认证可以提供更为个性化的服务,系统可以根据用户的身份信息,自动调整设备设置,以适应用户的特定需求,从而提升用户体验。
降低运维成本
实名认证可以减少非规或不当使用造成的损害,进而降低系统的运维成本,当系统遭受攻击时,可以通过实名信息快速找到责任人,避免了长时间的调查和修复过程。
促进信任建立
在商业环境中,实名认证体现了一种透明度和责任感,有助于建立合作伙伴之间的信任关系,客户和合作伙伴知道企业采用了严格的安全措施,更愿意与企业建立长期的合作关系。
相关问题与解答

1、串口服务器实名认证是否会增加系统的复杂性?
答:实名认证确实会增加系统的一定复杂性,但随着现代技术的发展,这种复杂性可以通过自动化工具和流程来管理和最小化。
2、如何保证实名认证过程中的个人信息保护?
答:在实名认证过程中,应采用高标准的数据保护措施,如加密存储和传输用户信息,以及严格的访问控制,确保个人信息安全。
3、是否所有类型的串口设备都需要实名认证?

答:不是所有类型的串口设备都需要实名认证,这通常取决于设备所处环境的安全需求和法律法规的要求。
4、如果用户忘记实名认证信息怎么办?
答:系统应该提供忘记密码或信息的找回功能,同时设有客服支持,帮助用户恢复访问权限,同时确保验证过程的安全性。