如何禁止html页面缓存
- 行业动态
- 2024-03-28
- 4747
要禁止HTML页面被缓存,可以采取以下几种方法:

1、设置HTTP头部信息:
在服务器端配置HTTP响应头,添加以下字段:
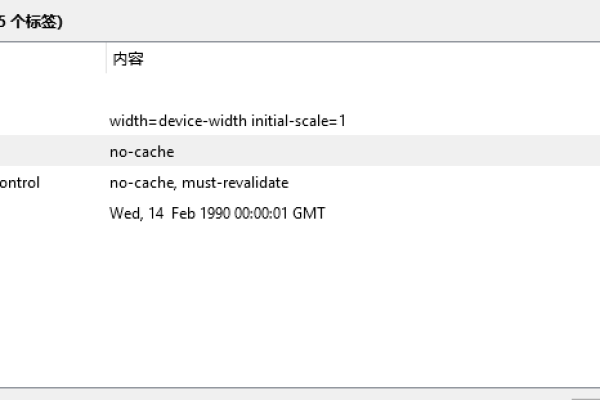
CacheControl: nocache, nostore, mustrevalidate:这行指令是针对HTTP 1.1版本的,它告诉浏览器不要缓存页面内容,并且每次请求都必须重新验证。
Pragma: nocache:这是针对HTTP 1.0版本的,同样用于指示浏览器不要缓存页面。
Expires: 0:这行指令是为了让代理服务器知道这个页面的缓存时间是0,即立即过期,不应该被缓存。
2、使用META标签:
在HTML页面的<head>区域内,添加以下<meta>标签:
<meta httpequiv="CacheControl" content="nocache, nostore, mustrevalidate">:这个标签的作用与设置HTTP头部信息中的CacheControl相同,用于控制缓存行为。
<meta httpequiv="Pragma" content="nocache">:这个标签的作用与设置HTTP头部信息中的Pragma相同,用于兼容HTTP 1.0版本的缓存控制。
<meta httpequiv="Expires" content="0">:这个标签的作用与设置HTTP头部信息中的Expires相同,用于控制代理服务器的缓存行为。
3、通过编程实现:
如果页面是由后端动态生成的,可以在后端代码中设置相应的HTTP头部信息,以确保每次请求都会返回最新的页面内容。
4、使用框架或中间件:
如果使用的是某些Web开发框架,可能会有现成的中间件或配置选项来帮助设置这些头部信息,以禁止缓存。
通过上述方法,可以有效地禁止HTML页面被浏览器或代理服务器缓存,确保用户每次访问都能获取到最新的页面内容,在实际应用中,需要根据具体的服务器环境和技术栈来选择合适的实现方式。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/284571.html