麻烦看一下这个网站已经做了备案了
- 行业动态
- 2024-02-02
- 4
网站已备案,确保了合法运营和信息安全。
网站备案,通常指的是在中国大陆地区,根据国家法律法规要求,将网站的相关信息登记在国家工业和信息化部门的行为,这个过程是中国大陆对互联网内容进行管理的一部分,旨在确保网站合法运营,防止非规信息的传播,同时也是对网站所有者身份的一种认证。
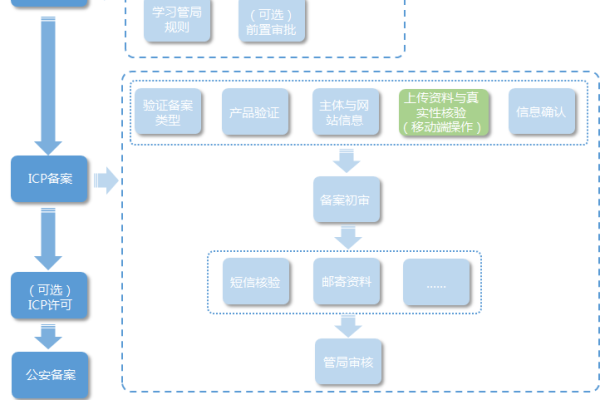
备案流程概览
1、准备资料:包括身份证明、联系方式、主办单位证件、网站负责人信息等。
2、选择服务商:选择一个有资质的服务提供商(ISP),以便提交备案申请。
3、提交备案申请:通过服务商提供的备案系统,填写相关信息并提交申请。
4、初审与短信验证:服务商对提交的信息进行初步审核,并通过短信等方式进行验证。
5、管局审核:服务商将信息提交给相应的通信管理局,由管局进行审核。
6、备案成功:审核通过后,网站获得备案号,可以在中国大陆正常访问。
技术介绍

备案过程中涉及到几个关键技术环节:
1、电子认证:CA证书用于对提交的资料进行电子签名,保证信息的完整性和不可否认性。
2、数据加密传输:在提交备案信息时,通常采用SSL协议加密,确保信息安全。
3、数据库管理:备案信息存储在工信部指定的数据库中,需要高效的数据库管理系统支持。
4、实名认证:通过人脸识别、身份证读取等技术手段,确保网站负责人身份的真实性。
备案后的影响
备案成功后,网站可以享受以下好处:

1、合法性:合法运营,避免因未备案而被关闭的风险。
2、信誉提升:备案号展示了网站的正规性,有助于提升用户信任。
3、访问速度:在中国大陆,已备案的网站通常可以获得更快的访问速度。
4、服务保障:遇到问题时,可以更便捷地得到服务商和管局的支持。
相关问题与解答
Q1: 网站备案需要多长时间?
A1: 通常备案时间在20个工作日左右,但具体时间取决于服务商和管局的审核效率。

Q2: 国外公司如何在中国大陆备案网站?
A2: 国外公司需要指定一家在中国大陆注册的公司作为代理,通过代理来进行备案。
Q3: 网站备案后是否可以更换服务商?
A3: 可以更换服务商,但更换后需要在新的服务商处重新提交备案信息,并取消原备案信息。
Q4: 网站备案号丢失了怎么办?
A4: 如果备案号丢失,可以通过工信部备案管理系统查询并重新获取备案号,如果是备案密码丢失,需要联系原备案接入商或管局重置密码。
网站备案是中国大陆网站运营的一个重要法律程序,它不仅保证了网站的合法性,也为网站的稳定运行提供了保障,对于网站所有者来说,了解备案流程和技术细节,对于网站的长期发展至关重要。