css如何设置渐变色
- 行业动态
- 2024-03-28
- 2061
CSS设置渐变色主要使用lineargradient和radialgradient两种函数,这两种函数都可以在元素的背景或者前景中创建线性或径向的渐变色效果。

线性渐变(Linear Gradients)
lineargradient函数用于创建一个线性渐变,其基本语法如下:
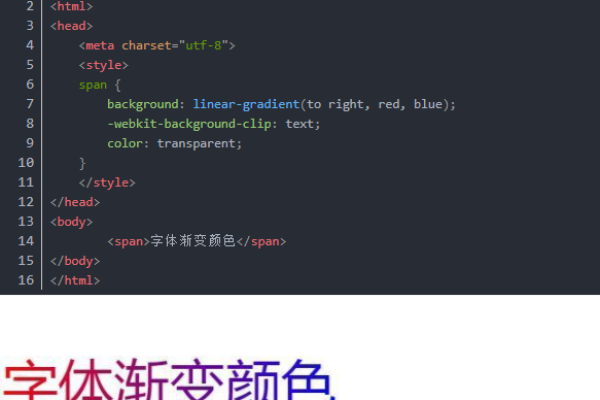
background: lineargradient(direction, colorstop1, colorstop2, ...);
direction是一个角度,表示渐变的方向;colorstop是颜色停止点,可以是颜色名称、十六进制颜色代码或RGB颜色代码。
以下代码将在背景中创建一个从左到右由红色渐变到蓝色的效果:
background: lineargradient(to right, red, blue);
径向渐变(Radial Gradients)
radialgradient函数用于创建一个径向渐变,其基本语法如下:
background: radialgradient(shape size at position, startcolor, ..., lastcolor);
shape是形状,可以是circle或ellipse;size是大小,可以是farthestcorner、farthestside、closestcorner、closestside或具体的长度;position是位置,可以是具体的坐标或关键字;startcolor和lastcolor是颜色停止点。
以下代码将在背景中创建一个从中心向外由黄色渐变到蓝色的圆形效果:
background: radialgradient(circle at center, yellow, blue);
使用多个渐变色
你可以在一个元素上同时使用多个渐变色,只需将每个渐变色的定义放在括号中,用逗号分隔即可。
以下代码将在背景中创建一个从左到右由红色渐变到蓝色,然后从上到下由绿色渐变到黄色的效果:
background: lineargradient(to right, red, blue), lineargradient(to bottom, green, yellow);
以上就是CSS设置渐变色的详细方法,希望对你有所帮助。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/284312.html