如何在Android应用中使用ViewPager组件实现引导查看页面?
- 行业动态
- 2024-11-01
- 6
使用ViewPager组件实现Android应用引导查看页面
在现代移动应用开发中,用户首次启动应用时的引导页(也称为欢迎页或教程页)是一个常见的功能,引导页通常用于展示应用的主要功能、使用方法或介绍品牌故事,为了提供流畅的用户体验,开发者经常使用ViewPager组件来实现这一需求,本文将详细介绍如何在Android应用中使用ViewPager组件实现引导查看页面,并提供完整的代码示例和表格说明。
ViewPager简介
ViewPager是Android支持包(Support Library)中的一个组件,它允许用户通过滑动手势在不同页面之间切换。ViewPager通常与PagerAdapter一起使用,后者负责管理每个页面的内容。
项目设置
确保你的Android项目中已经包含了必要的依赖项,打开你的build.gradle文件,并添加以下依赖:
dependencies {
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'com.android.support:design:28.0.0'
} 创建引导页布局
创建一个名为activity_main.xml的布局文件,其中包含一个ViewPager和一个底部指示器(可选)。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<!-可选:底部指示器 -->
<LinearLayout
android:id="@+id/layoutDots"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:orientation="horizontal" />
</RelativeLayout> 创建引导页适配器
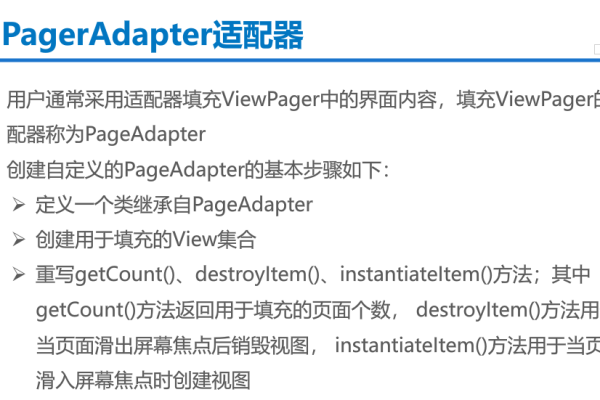
创建一个名为IntroSliderAdapter的类,继承自PagerAdapter,用于管理引导页的内容。

import android.content.Context;
import android.support.v4.view.PagerAdapter;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
public class IntroSliderAdapter extends PagerAdapter {
private Context context;
private int[] layouts;
private LayoutInflater inflater;
public IntroSliderAdapter(Context context, int[] layouts) {
this.context = context;
this.layouts = layouts;
this.inflater = LayoutInflater.from(context);
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = inflater.inflate(layouts[position], container, false);
container.addView(view);
return view;
}
@Override
public int getCount() {
return layouts.length;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
} 初始化ViewPager和适配器
在你的主活动MainActivity中,初始化ViewPager和适配器,并设置引导页的布局资源。
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v4.view.ViewPager;
import android.widget.Button;
import android.content.Intent;
public class MainActivity extends AppCompatActivity {
private ViewPager viewPager;
private int[] layouts = new int[]{R.layout.intro1, R.layout.intro2, R.layout.intro3};
private IntroSliderAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = findViewById(R.id.viewPager);
adapter = new IntroSliderAdapter(this, layouts);
viewPager.setAdapter(adapter);
}
} 创建引导页布局资源
创建三个布局文件(intro1.xml,intro2.xml,intro3.xml),分别对应三个引导页的内容。
<!-intro1.xml -->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher_foreground"
android:layout_centerInParent="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Welcome to the App"
android:layout_below="@id/imageView"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"/>
</RelativeLayout> 重复上述步骤为intro2.xml和intro3.xml创建不同的内容。
添加底部指示器(可选)
如果需要添加底部指示器,可以在MainActivity中添加以下代码:

// 获取布局中的点容器
LinearLayout layoutDots = findViewById(R.id.layoutDots);
int numberOfSlides = layouts.length;
for (int i = 0; i < numberOfSlides; i++) {
ImageView dot = new ImageView(this);
dot.setImageDrawable(ContextCompat.getDrawable(this, R.drawable.non_selected_dot));
layoutDots.addView(dot);
} 并在滑动时更新指示器的选中状态:
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {}
@Override
public void onPageSelected(int position) {
for (int i = 0; i < layoutDots.getChildCount(); i++) {
ImageView dot = (ImageView) layoutDots.getChildAt(i);
if (i == position) {
dot.setImageDrawable(ContextCompat.getDrawable(MainActivity.this, R.drawable.selected_dot));
} else {
dot.setImageDrawable(ContextCompat.getDrawable(MainActivity.this, R.drawable.non_selected_dot));
}
}
}
@Override
public void onPageScrollStateChanged(int state) {}
}); 通过以上步骤,你可以在Android应用中实现一个基本的引导查看页面,以下是一些优化建议:
动画效果:可以为每个页面添加进入和退出动画,提升用户体验。
跳过按钮:提供一个跳过按钮,让用户可以选择跳过引导页。

持久化存储:使用SharedPreferences或其他存储机制,确保用户下次启动应用时不再显示引导页。
自定义指示器:可以自定义底部指示器的形状和样式,使其与应用的整体设计风格更加一致。
完整代码示例
以下是一个完整的代码示例,展示了如何使用ViewPager实现引导查看页面:
// MainActivity.java
package com.example.introslider;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.content.ContextCompat;
import androidx.viewpager.widget.ViewPager;
import androidx.viewpager.widget.PagerAdapter;
import androidx.viewpager.widget.ViewPager;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.core.content.ContextCompat;
import java.util.ArrayList;
import java.util.List;
import java.util.Timer;
import java.util.TimerTask;
public class MainActivity extends AppCompatActivity {
private ViewPager viewPager;
private MyViewPagerAdapter myViewPagerAdapter;
private LinearLayout layoutDots;
private ArrayList<Model> slideModels;
private int currentPage;
private Timer timer; // This will be used to auto slide the images after some time interval...
private final long DELAY_TIME = 3000; // This time after which a new item is selected...
private final long PERIOD_TIME = 3000; // Time after we select an item...
private boolean isViewPagerScrolling = false; // To maintain orientation of screen according to situation to avoid recursion of of callbacks...
private final Runnable slideRunnable = new Runnable() {
@Override
public void run() {
if (!isViewPagerScrolling) {
currentPage++;
if (currentPage == slideModels.size()) {
currentPage = 0;
}
viewPager.setCurrentItem(currentPage);
} else {
handler.postDelayed(slideRunnable, PERIOD_TIME); // post again this Runnable according to delay period... So it continues with next items...
}
}
};
private final Handler handler = new Handler(); // The handler used to run the above Runnable... or another Action...
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initComponents(); // Initialize all components here...
addBottomDots(0); // Add bottom indicator Dots here... and update them according to page changes...
viewPager.addOnPageChangeListener(viewPagerPageChangeListener); // Add listener to handle page changes...
startAutoSlideShow(); // Start Auto image slide show... when activity is launched...
}
private void initComponents() {
slideModels = new ArrayList<>(); // Create a list to hold our models... and pass data to ViewPagerAdapter...
Model model1 = new Model("Title 1", "Description 1"); // Create a new model and pass your data to its fields... then add this model to our list... do same for other items too...
slideModels.add(model1); // Adding first model... similarly add others also... you can add as many items as you want... just make sure that they are added in proper order... otherwise it may cause unexpected results... so always check before adding any item... don't forget to add last item also... because without last item there will be no indication that user has reached end of list... so always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... don't forget about it... always remember to add last item also... d