国内大带宽bgp服务器
- 行业动态
- 2024-02-01
- 2
国内大带宽BGP服务器提供高性能网络连接,优化多线路访问速度。
在当今的网络环境中,BGP(边界网关协议)服务器租用已成为众多企业和网站管理员的常见需求,选择合适的带宽参数对于确保服务的稳定性和用户体验至关重要,以下是关于如何挑选BGP服务器时带宽参数的详尽指南。
了解BGP及其重要性
边界网关协议(BGP)是互联网的核心路由协议,负责不同自治系统(AS)之间的路由选择,使用BGP服务器可以提供优化的访问速度和更高的网络稳定性,因为它允许网络中的多个ISP连接,实现路径冗余和负载均衡。
评估流量需求
在选择带宽前,需要准确评估或预测业务的流量需求,这包括日常的访问量、高峰期流量以及可能发生的流量峰值,理解这些数据将帮助确定所需的带宽量,以避免造成不必要的成本或潜在的服务中断。
考虑峰值和冗余
在选择带宽时,不仅要参考平均流量,还要考虑到流量峰值和突发情况,建议选择略高于平均需求的带宽,以应对意外的高流量时期,为了高可用性和避免单点故障,应考虑一定比例的冗余带宽。

地理位置的影响
服务器的地理位置也会影响带宽的选择,距离用户群越近的服务器,通常需要的带宽就越小,因为数据传输的距离短,延迟低,选择靠近主要用户群的BGP服务器可以减少对带宽的需求。
内容类型和用途
不同类型的在线内容和服务对带宽的需求各不相同,视频流服务、大文件下载或在线游戏通常需要更高的带宽,而文本和图片为主的网站则对带宽的要求相对较低,根据内容的性质和服务的目的来调整带宽的选择。
网络架构的设计
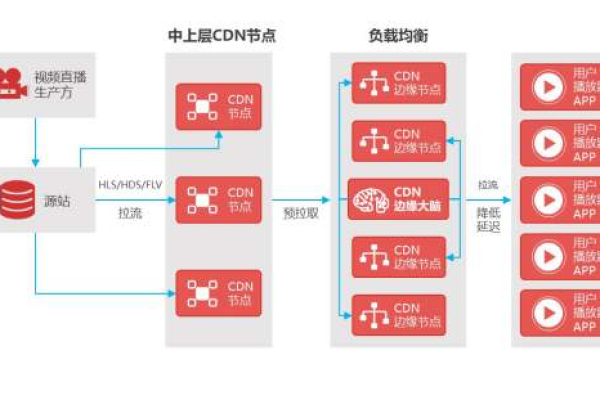
合理的网络架构设计可以帮助有效地利用带宽资源,采用内容分发网络(CDN)、缓存策略和数据压缩技术等方法,可以在不增加额外带宽的情况下提高网站的访问速度和性能。

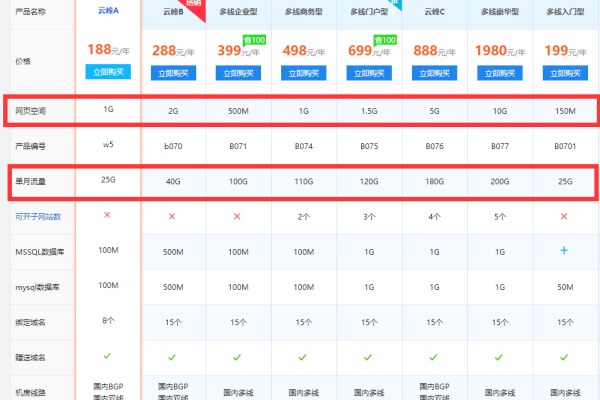
成本效益分析
进行成本效益分析也是选择带宽时不可忽视的一环,比较不同服务提供商的带宽价格,结合以上因素,找到性价比最高的选项,切记不要过度购买带宽,以免产生不必要的开支。
相关问题与解答
1、如何测试当前服务器的带宽是否足够?
答:可以使用网络监控工具或进行实际的速度测试来监测服务器在不同时间段的带宽使用情况,如果发现在高峰时段带宽经常饱和,那么可能需要升级带宽。
2、BGP服务器的多线接入是什么意思?

答:多线接入指的是服务器通过多个ISP连接至互联网,这样做可以实现更好的网络冗余和负载均衡,提高网络的稳定性和速度。
3、带宽的独享和共享有何区别?
答:独享带宽是指租用的带宽仅供一个客户使用,保证带宽的稳定性;而共享带宽则是多个客户共用一定的带宽资源,成本较低,但在高流量时段可能会受到其他用户的影响。
4、如果预估的流量需求不准确怎么办?
答:可以采用灵活的带宽升级策略,随着流量的变化实时调整带宽大小,许多服务提供商支持按需增加或减少带宽,以适应实际需求的变化。