美国服务器租用体验全面升级
- 行业动态
- 2024-02-01
- 2
美国服务器租用体验优化,性能提升,客户服务全面升级。
美国服务器租用体验全面升级
随着互联网技术的不断进步,企业对服务器租用的需求日益增长,作为全球数据中心的重要枢纽,美国服务器因其稳定性、带宽资源丰富以及较为成熟的技术支持而受到广泛欢迎,近年来,为了满足用户多样化和个性化的需求,美国服务器租用服务进行了全面的升级改造,致力于提供更加优质的用户体验,下面我们将详细介绍这些升级的方面。
硬件设施的更新换代
为了应对数据量的激增和计算需求的提高,美国服务器租用服务商普遍进行了硬件设施的更新换代,这包括采用新一代的处理器、更高速的内存、更大容量的硬盘以及更快的固态硬盘(SSD),这些高性能的硬件配置保证了服务器能够高效地处理大量数据,并为用户提供流畅的使用体验。
带宽资源的扩充
带宽是衡量服务器性能的关键指标之一,美国服务器租用服务商通过与本地运营商合作,大幅度提升了网络带宽资源,多线路接入、光纤直连等方式使得服务器的网络连接更加稳定,速度更快,从而确保了数据的快速传输和低延迟的访问体验。
安全性的加强

在网络安全威胁日益严峻的今天,美国服务器租用服务加强了安全措施,除了传统的防火墙、载入检测系统(IDS)和载入防御系统(IPS)之外,还引入了DDoS防护、SSL证书、数据加密等高级安全技术,许多服务商还提供了专业的安全审计和实时监控服务,以预防和应对各种安全风险。
客户服务的提升
优质的服务是提升用户体验的关键,美国服务器租用服务商在客户服务方面也进行了全面提升,24/7的技术支持、即时响应的问题解决机制、定制化的服务方案等,都体现了服务商对客户需求的重视,通过这些措施,即使在遇到问题时,客户也能获得迅速有效的帮助。
智能化管理平台的应用
为了方便用户更好地管理和维护服务器,许多服务商推出了智能化的管理平台,这些平台通常具备VNC控制、一键备份恢复、资源监控等功能,用户可以通过图形化界面轻松完成服务器的日常管理工作,这不仅提高了效率,也降低了管理的难度。
环境可持续性的考虑

在全球范围内,节能减排和可持续发展已成为共识,美国服务器租用服务也开始注重环境保护,采用节能的电源和冷却系统、使用可再生能源等措施,不仅减少了运营成本,也体现了企业的社会责任。
相关问题与解答
Q1: 美国服务器租用适合哪些类型的业务?
A1: 美国服务器租用适合外贸企业、跨境电商、游戏服务器、大数据分析、企业网站等多种业务类型,特别是对带宽和稳定性有较高要求的业务。
Q2: 如何选择合适的美国服务器租用服务商?
A2: 选择美国服务器租用服务商时,应考虑其硬件配置、带宽资源、安全性、客户服务、价格等因素,可以参考其他用户的评价和服务商的市场声誉。

Q3: 租用美国服务器需要自己维护吗?
A3: 硬件的维护由服务商负责,但软件配置、系统更新、数据备份等工作需要用户自行管理,除非选择了包含这些服务的托管方案。
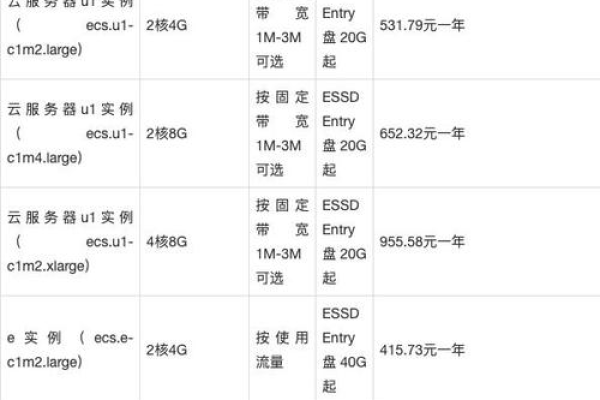
Q4: 美国服务器租用的费用是如何计算的?
A4: 美国服务器租用的费用通常根据服务器的配置、带宽、IP数量、租用时长等因素来计算,不同的服务商可能会有不同的定价策略和优惠活动。